react为什么要用合成事件
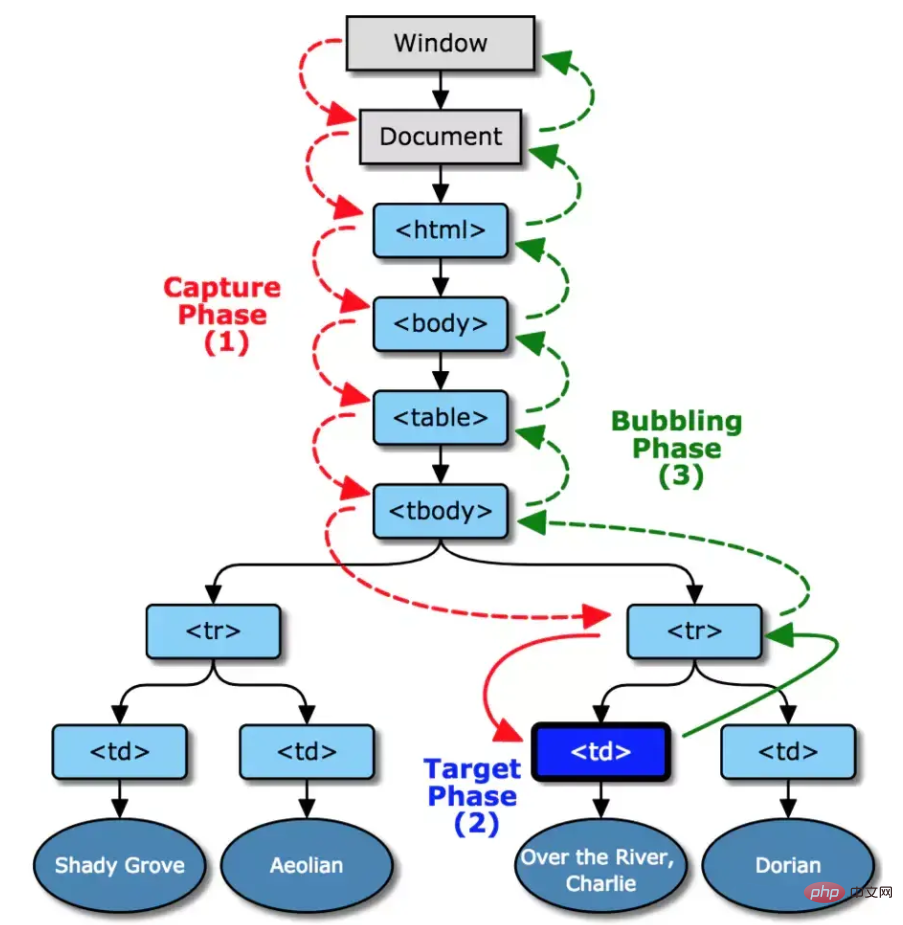
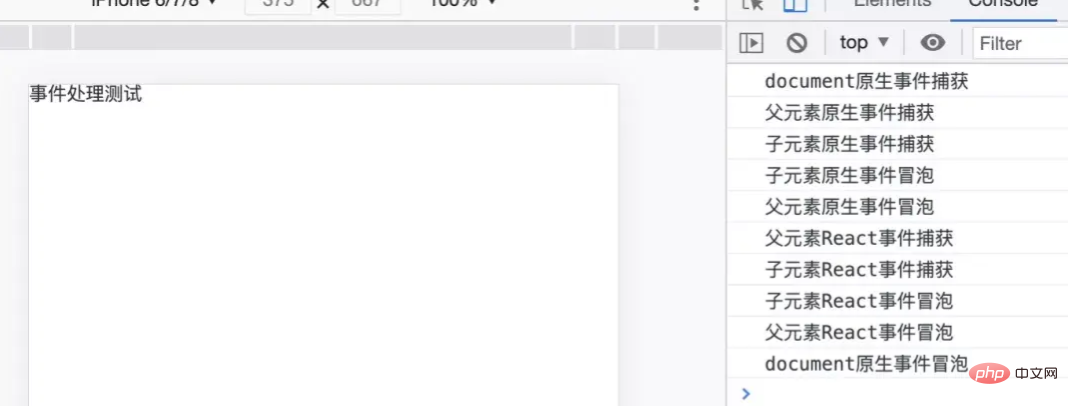
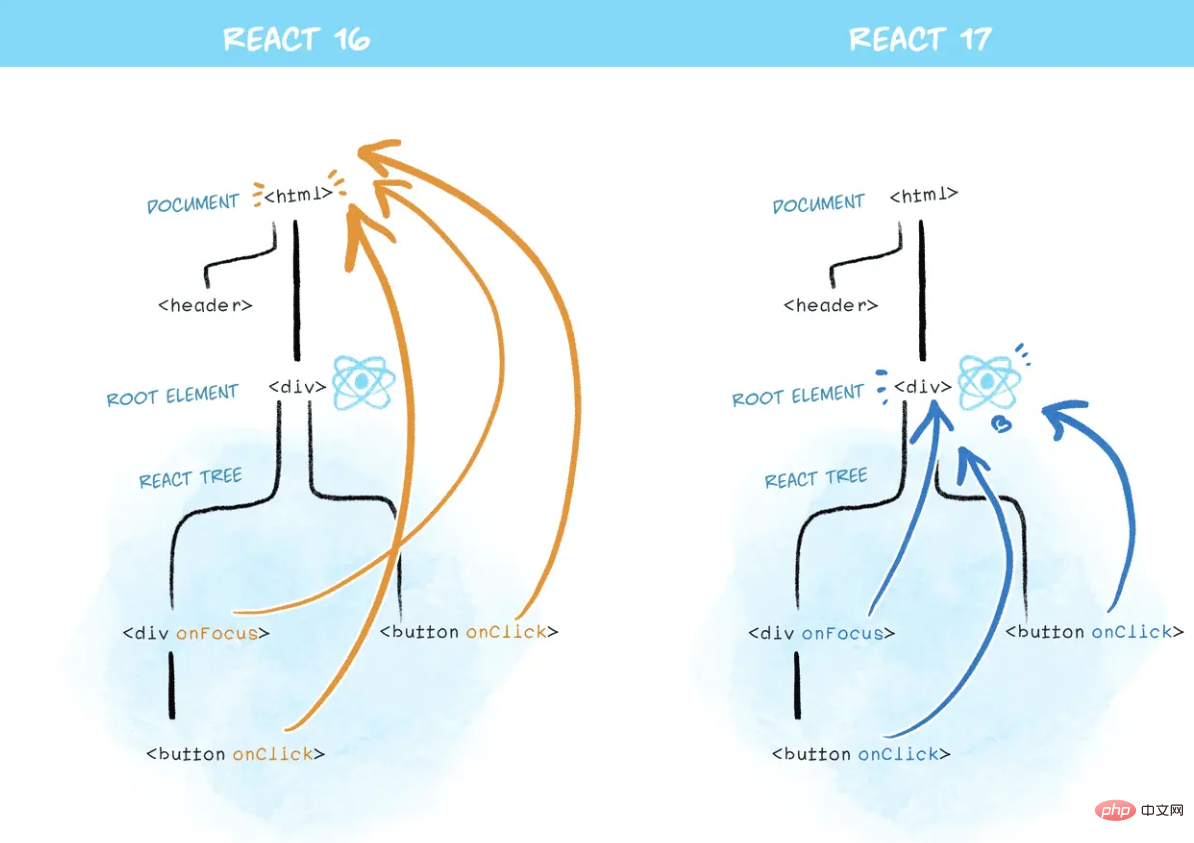
已收录react使用合成事件主要有三个目的:1、进行浏览器兼容,实现更好的跨平台;React提供的合成事件可用来抹平不同浏览器事件对象之间的差异,将不同平台事件模拟合成事件。2、避免垃圾回收;React事件对象不会被释放掉,而是存放进一个数组中,当事件触发,就从这个数组中弹出,避免频繁地去创建和销毁(垃圾回收)。3、方便事件统一管理和事务机制。 本教程操作环境:Windows7系统、react18版、Dell G3电脑。 一、什么是合成事件 React 合成事件(SyntheticEvent)是 React 模拟原生 DOM 事件所有能力的一个事件对象,即浏览器原生事件的跨浏览器包装器。它根据 W3C 规范 来定义合成事件,兼容所有浏览器,拥有与浏览器原生事件相同的接口。 在 React 中,所有事件都是合成的,不是原生 DOM 事件,但可以通过 e.nativeEvent 属性获取 DOM 事件。 比如: 学习一个新知识的时候,一定要知道为什么会出现这个技术。 那么 React 为什么使用合成事件?其主要有三个目的: 进行浏览器兼容,实现更好的跨平台 React 采用的是顶层事件代理机制,能够保证冒泡一致性,可以跨浏览器执行。React 提供的合成事件用来抹平不同浏览器事件对象之间的差异,将不同平台事件模拟合成事件。 避免垃圾回收 事件对象可能会被频繁创建和回收,因此 React 引入事件池,在事件池中获取或释放事件对象。即 React 事件对象不会被释放掉,而是存放进一个数组中,当事件触发,就从这个数组中弹出,避免频繁地去创建和销毁(垃圾回收)。 方便事件统一管理和事务机制 二、原生事件回顾 JavaScript事件模型主要分为3种:原始事件模型(DOM0)、DOM2事件模型、IE事件模型。 1.DOM0事件模型 又称为原始事件模型,在该模型中,事件不会传播,即没有事件流的概念。事件绑定监听函数比较简单, 有两种方式: 优点:兼容性强 支持所有浏览器 缺点: 逻辑与显示没有分离;相同事件的监听函数只能绑定一个,后边注册的同种事件会覆盖之前注册的。 2.DOM2事件模型 W3C制定的标准模型,现代浏览器(除IE6-8之外的浏览器)都支持该模型。在该事件模型中,一次事件共有三个过程: 事件捕获阶段(capturing phase)。事件从document一直向下传播到目标元素, 依次检查经过的节点是否绑定了事件监听函数,如果有则执行。 事件处理阶段(target phase)。事件到达目标元素, 触发目标元素的监听函数。 事件冒泡阶段(bubbling phase)。事件从目标元素冒泡到document, 依次检查经过的节点是否绑定了事件监听函数,如果有则执行。 3.IE事件模型 IE事件模型共有两个过程: 事件处理阶段(target phase)。事件到达目标元素, 触发目标元素的监听函数。 事件冒泡阶段(bubbling phase)。事件从目标元素冒泡到document, 依次检查经过的节点是否绑定了事件监听函数,如果有则执行。 4.事件流 如上图所示,所谓事件流包括三个阶段:事件捕获、目标阶段和事件冒泡。事件捕获是从外到里,对应图中的红色箭头标注部分window -> document -> html … -> target,目标阶段是事件真正发生并处理的阶段,事件冒泡是从里到外,对应图中的target -> … -> html -> document -> window。 事件捕获 当某个元素触发某个事件(如 onclick ),顶层对象 document 就会发出一个事件流,随着 DOM 树的节点向目标元素节点流去,直到到达事件真正发生的目标元素。在这个过程中,事件相应的监听函数是不会被触发的。 事件目标 当到达目标元素之后,执行目标元素该事件相应的处理函数。如果没有绑定监听函数,那就不执行。 事件冒泡 从目标元素开始,往顶层元素传播。途中如果有节点绑定了相应的事件处理函数,这些函数都会被触发一次。如果想阻止事件起泡,可以使用 事件委托/事件代理 简单理解就是将一个响应事件委托到另一个元素。 当子节点被点击时,click 事件向上冒泡,父节点捕获到事件后,我们判断是否为所需的节点,然后进行处理。其优点在于减少内存消耗和动态绑定事件。 三、React合成事件原理 React合成事件的工作原理大致可以分为两个阶段: 事件绑定 事件触发 在React17之前,React是把事件委托在document上的,React17及以后版本不再把事件委托在document上,而是委托在挂载的容器上了,本文以16.x版本的React为例来探寻React的合成事件。当真实的dom触发事件时,此时构造React合成事件对象,按照冒泡或者捕获的路径去收集真正的事件处理函数,在此过程中会先处理原生事件,然后当冒泡到document对象后,再处理React事件。举个栗子: 上面案例打印的结果为: 注:React17中上述案例的执行会有所区别,会先执行所有捕获事件后,再执行所有冒泡事件。 1、事件绑定 通过上述案例,我们知道了React合成事件和原生事件执行的过程,两者其实是通过一个叫事件插件(EventPlugin)的模块产生关联的,每个插件只处理对应的合成事件,比如onClick事件对应SimpleEventPlugin插件,这样React在一开始会把这些插件加载进来,通过插件初始化一些全局对象,比如其中有一个对象是registrationNameDependencies,它定义了合成事件与原生事件的对应关系如下: registrationNameModule对象指定了React事件到对应插件plugin的映射: plugins对象就是上述插件的列表。在某个节点渲染过程中,合成事件比如onClick是作为它的prop的,如果判断该prop为事件类型,根据合成事件类型找到对应依赖的原生事件注册绑定到顶层document上,dispatchEvent为统一的事件处理函数。 2、事件触发 当任意事件触发都会执行dispatchEvent函数,比如上述事例中,当用户点击Child的p时会遍历这个元素的所有父元素,依次对每一级元素进行事件的收集处理,构造合成事件对象(SyntheticEvent–也就是通常我们说的React中自定义函数的默认参数event,原生的事件对象对应它的一个属性),然后由此形成了一条「链」,这条链会将合成事件依次存入eventQueue中,而后会遍历eventQueue模拟一遍捕获和冒泡阶段,然后通过runEventsInBatch方法依次触发调用每一项的监听事件,在此过程中会根据事件类型判断属于冒泡阶段还是捕获阶段触发,比如onClick是在冒泡阶段触发,onClickCapture是在捕获阶段触发,在事件处理完成后进行释放。SyntheticEvent对象属性如下: dispatchEvent伪代码如下: 3、更改事件委托(React v17.0) 自React发布以来, 一直自动进行事件委托。当 document 上触发 DOM 事件时,React 会找出调用的组件,然后 React 事件会在组件中向上 “冒泡”。但实际上,原生事件已经冒泡出了 document 级别,React 在其中安装了事件处理器。 但是,这就是逐步升级的困难所在。 在 React 17 中,React 将不再向 document 附加事件处理器。而会将事件处理器附加到渲染 React 树的根 DOM 容器中: 在 React 16 或更早版本中,React 会对大多数事件执行 document.addEventListener()。React 17 将会在底层调用 rootNode.addEventListener() 四、注意 由于事件对象可能会频繁创建和回收在React16.x中,合成事件SyntheticEvent采用了事件池,合成事件会被放进事件池中统一管理,这样能够减少内存开销。React通过合成事件,模拟捕获和冒泡阶段,从而达到不同浏览器兼容的目的。另外,React不建议将原生事件和合成事件一起使用,这样很容易造成使用混乱。 由于17版本事件委托的更改,现在可以更加安全地进行新旧版本 React 树的嵌套。请注意,要使其正常工作,两个版本都必须为 17 或更高版本,这就是为什么强烈建议升级到 React 17 及以上的根本原因。 【相关推荐:Redis视频教程】 以上就是react为什么要用合成事件的详细内容,更多请关注php中文网其它相关文章!

const button = <button onClick={handleClick}>react 按钮</button>
const handleClick = (e) => console.log(e.nativeEvent); //原生事件对象
本文不介绍源码啦,对具体实现的源码有兴趣的朋友可以查阅:《React SyntheticEvent》 。
https://github.com/facebook/react/blob/75ab53b9e1de662121e68dabb010655943d28d11/packages/events/SyntheticEvent.js#L62
//HTML代码种直接绑定:
<button type='button' id="test" onclick="fun()"/>
//通过JS代码指定属性值:
var btn = document.getElementById('.test');
btn.onclick = fun;
//移除监听函数:
btn.onclick = null;
//事件绑定监听函数的方式如下:
addEventListener(eventType, handler, useCapture)
//事件移除监听函数的方式如下:
removeEventListener(eventType, handler, useCapture)
//事件绑定监听函数的方式如下:
attachEvent(eventType, handler)
//事件移除监听函数的方式如下:
detachEvent(eventType, handler)

e.stopPropagation() 或者 e.cancelBubble=true(IE)来阻止事件的冒泡传播。import React from 'react';
import './App.less';
class Test extends React.Component {
parentRef: React.RefObject<any>;
childRef: React.RefObject<any>;
constructor(props) {
super(props);
this.parentRef = React.createRef();
this.childRef = React.createRef();
}
componentDidMount() {
document.addEventListener(
'click',
() => {
console.log(`document原生事件捕获`);
},
true,
);
document.addEventListener('click', () => {
console.log(`document原生事件冒泡`);
});
this.parentRef.current.addEventListener(
'click',
() => {
console.log(`父元素原生事件捕获`);
},
true,
);
this.parentRef.current.addEventListener('click', () => {
console.log(`父元素原生事件冒泡`);
});
this.childRef.current.addEventListener(
'click',
() => {
console.log(`子元素原生事件捕获`);
},
true,
);
this.childRef.current.addEventListener('click', () => {
console.log(`子元素原生事件冒泡`);
});
}
handleParentBubble = () => {
console.log(`父元素React事件冒泡`);
};
handleChildBubble = () => {
console.log(`子元素React事件冒泡`);
};
handleParentCapture = () => {
console.log(`父元素React事件捕获`);
};
handleChileCapture = () => {
console.log(`子元素React事件捕获`);
};
render() {
return (
<p
ref={this.parentRef}
onClick={this.handleParentBubble}
onClickCapture={this.handleParentCapture}
>
<p
ref={this.childRef}
onClick={this.handleChildBubble}
onClickCapture={this.handleChileCapture}
>
事件处理测试
</p>
</p>
);
}
}
export default Test;

{
onClick: ['click'],
onClickCapture: ['click'],
onChange: ['blur', 'change', 'click', 'focus', 'input', 'keydown', 'keyup', 'selectionchange'],
...
}
{
onClick: SimpleEventPlugin,
onClickCapture: SimpleEventPlugin,
onChange: ChangeEventPlugin,
...
}
boolean bubbles
boolean cancelable
DOMEventTarget currentTarget
boolean defaultPrevented
number eventPhase
boolean isTrusted
DOMEvent nativeEvent // 原生事件对象
void preventDefault()
boolean isDefaultPrevented()
void stopPropagation()
boolean isPropagationStopped()
void persist()
DOMEventTarget target
number timeStamp
string type
dispatchEvent = (event) => {
const path = []; // 合成事件链
let current = event.target; // 触发事件源
while (current) {
path.push(current);
current = current.parentNode; // 逐级往上进行收集
}
// 模拟捕获和冒泡阶段
// path = [target, p, body, html, ...]
for (let i = path.length - 1; i >= 0; i--) {
const targetHandler = path[i].onClickCapture;
targetHandler && targetHandler();
}
for (let i = 0; i < path.length; i++) {
const targetHandler = path[i].onClick;
targetHandler && targetHandler();
}
};
const rootNode = document.getElementById('root');
ReactDOM.render(<App />, rootNode);


声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
程序员必备接口测试调试工具:点击使用
声明:本文转载于网络,如有侵犯,请联系545125923@qq.com删除
