什么叫vue防抖
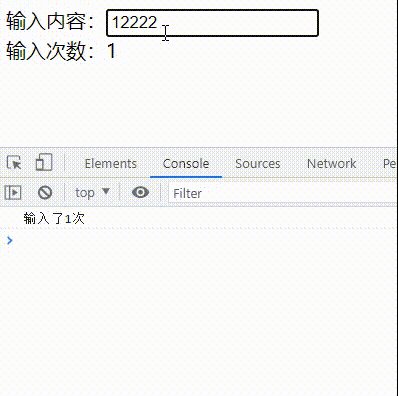
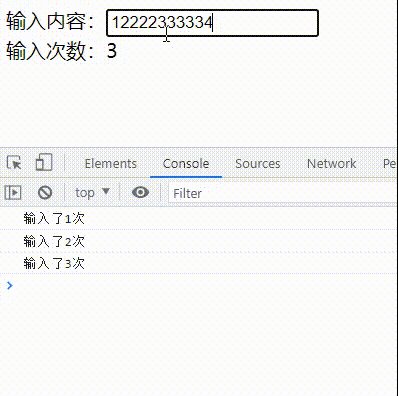
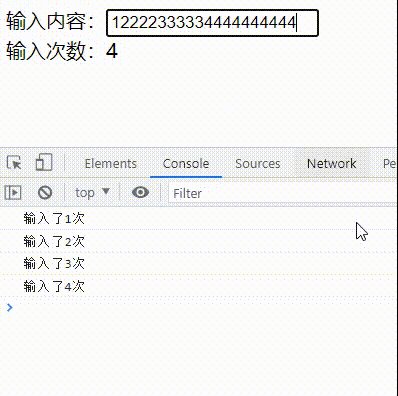
已收录在vue中,防抖是指在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时;也就是说:当持续触发某事件时,一定时间间隔内没有再触发事件时,事件处理函数才会执行一次,如果设定的时间间隔到来之前,又一次触发了事件,就重新开始延时。 本教程操作环境:windows7系统、vue3版,DELL G3电脑。 谈到vue项目的优化,防抖节流真心需要了解一下,下面就来聊聊防抖。 防抖(debounce) 在事件被触发n秒后再执行回调,如果在这n秒内又被触发,则重新计时; 解释:当持续触发某事件时,一定时间间隔内没有再触发事件时,事件处理函数才会执行一次,如果设定的时间间隔到来之前,又一次触发了事件,就重新开始延时。 通俗理解,就是我们在点击请求或者点击加载等过程中,只需要点击一次,但由于请求慢,点击了好多次,导致多次请求,防抖就是在点击了好多次之后的最后一次才会请求。 案例1: 持续触发scroll事件时,并不立即执行handle函数,当1000毫秒内没有触发scroll事件时,才会延时触发一次handle函数。 addEventListener的第二个参数实际上是debounce函数里return回的方法,let timeout = null 这行代码只在addEventListener的时候执行了一次 触发事件的时候不会执行,那么每次触发scroll事件的时候都会清除上次的延时器同时记录一个新的延时器,当scroll事件停止触发后最后一次记录的延时器不会被清除可以延时执行,这是debounce函数的原理 案例2: 效果图:(输入一次文字2秒后执行,多次输入,还是执行一次,输入次数只加1): 全局定义的time是undefind , 在连续输入的过程中,多次触发keyup事件,定时器每次都会重新渲染,仅当输入间隔超过(或等于)所设时间2秒时,num++才会执行。 搭配键盘修饰符:(.enter为例) 这样连续按回车后,也只会触发一次 输入 ,每次按回车间隔设置的两秒,才会触发一次。 所以,考虑到会出现连续点击了提交按钮,连续触摸的情况,防抖是很有必要的。 当然,也有另外的解决方式,比如项目里用的是控制按钮的方式,点击保存,在请求接口返回200之前,按钮禁止使用,这里就不会出现重复点击了。 以上就是什么叫vue防抖的详细内容,更多请关注php中文网其它相关文章!

function debounce(fn, wait) {
let timeout = null
return function() {
if(timeout !== null) clearTimeout(timeout)
timeout = setTimeout(fn, wait);
}
}
function handle() {
console.log(Math.random())
}
window.addEventListener('scroll', debounce(handle, 1000))
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>防抖</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
</head>
<body>
<div id="app">
输入内容:<input type="text" @keyup="deb"/>
<div> 输入次数:{{num}}</div>
</div>
<script>
let time
var app=new Vue({
el:'#app',
data:{
num:0,
},
methods:{
deb: function () {
let that = this
if (time) {
clearTimeout(time)
}
time = setTimeout(function () {
that.num++
console.log('输入了'+that.num+'次')
time = undefined;
}, 2000)
}
}
})
</script>
</body>
</html>

<div id="app">
输入内容:<input type="text" class="input" @keyup.enter="deb"/>
<div> 输入次数:{{num}}</div>
</div>

声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
程序员必备接口测试调试工具:点击使用
声明:本文转载于网络,如有侵犯,请联系545125923@qq.com删除
