Laravel8+Vuejs怎么实现单页面应用(SPA)
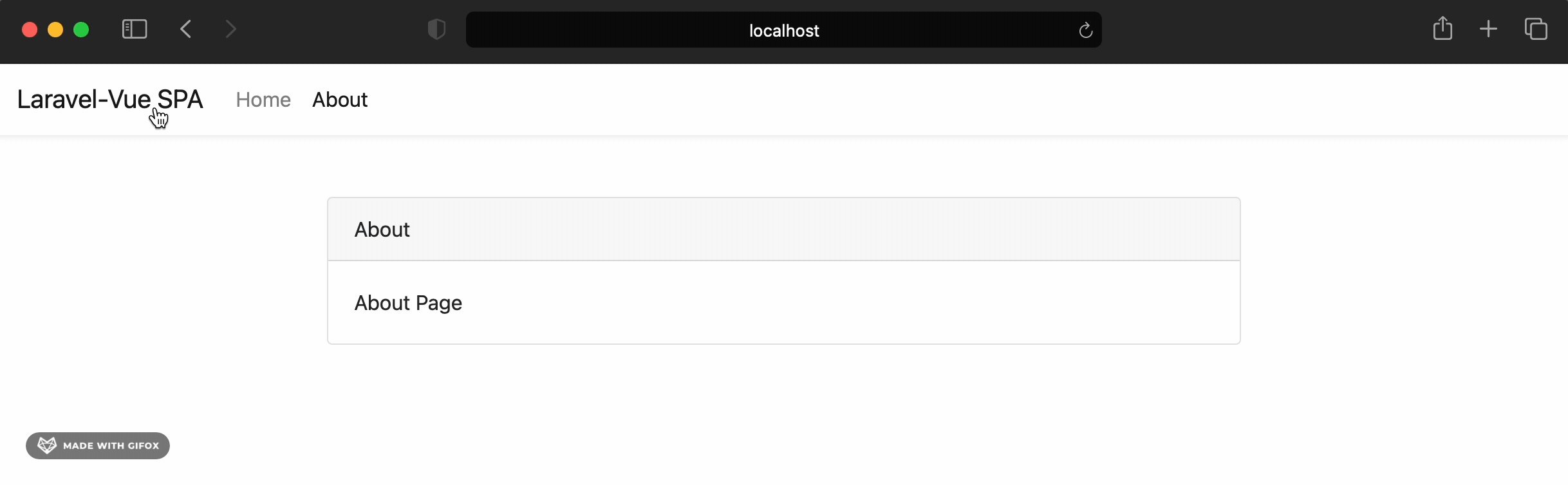
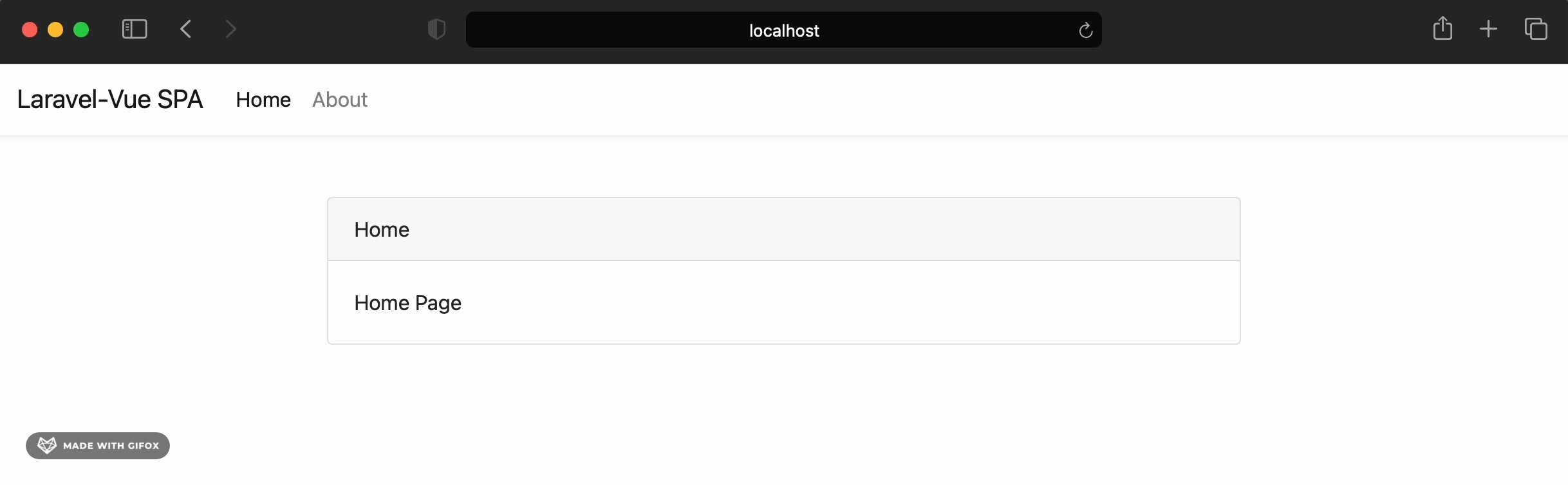
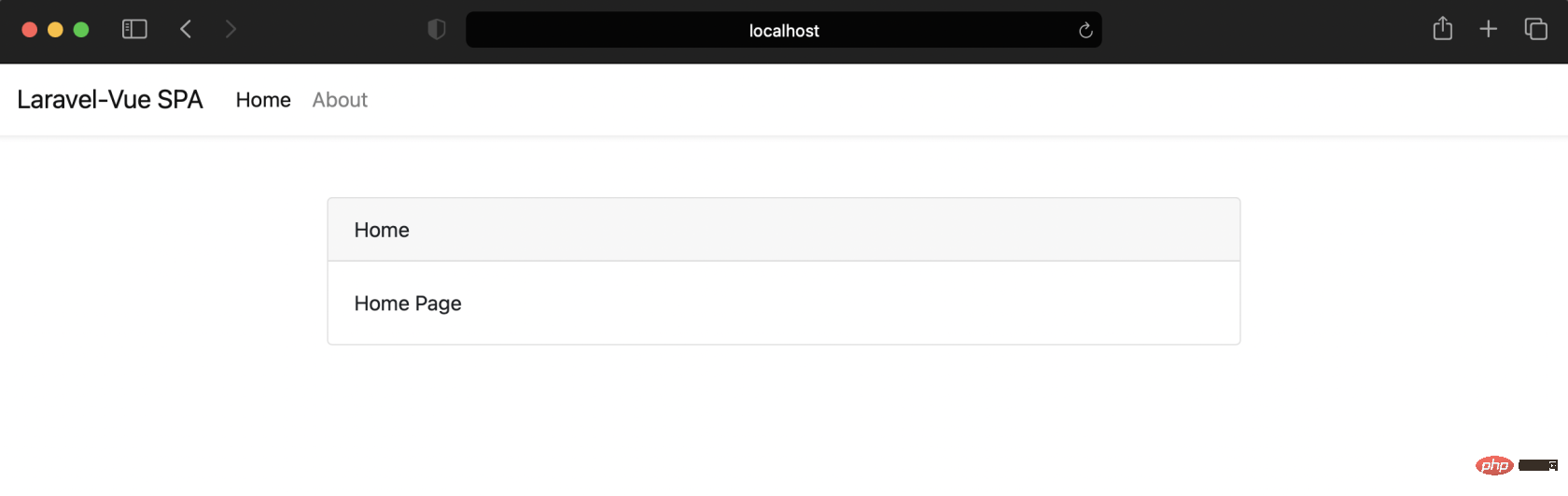
已收录Laravel8+Vuejs怎么实现单页面应用?下面本篇文章介绍一下Laravel 8 配合 Vuejs 实现单页面应用(SPA)的方法,希望对大家有所帮助! Laravel 9 保姆级视频教程,想学不会都难!进入学习 我们都知道,Laravel 是一个很赞的框架!它允许全栈工程师们一站式构建前后端网站。因此,我们可以快速构建、交付高质量且安全的 web 项目。但它的强大不止于此。Laravel 还有很多事情可供探索发现。举个栗子,我们已经编写了一系列 Vue JS 的组件,这些组件可被嵌入到 Laravel 的页面中,动态的给用户提供 UI 交互。很有意思吧?但接下来我们需要探究的是,是否可以在 Laravel 项目中构建单页面应用(SPA)?当然可以,有何不可! 在一切开始之前,我们首先要知道为何我们的项目需要 SPA?不可否认,SPA 给予了用户更好的体验。它令页面加载更快,无需重载,哪怕用户没有网络也能访问网站!这些例子不胜枚举。当然,这也会带来一些缺点,在用前仍需三思。无论是构建 SPA 或者 MPA(多页面应用),都应确保其满足你的需求。不过 Laravel 默认使我们构建一个 MAP 项目,不是嘛?所以我认为是时候让我们探索下如何在 Laravel 项目中构建 SPA 了。正式启程! 在本文结束时我们需要构建出来一个什么来呢?很简单,我们将拥有一个内含两个页面的 SPA。如果我们点击其他页面,它将不会重载。下面看看项目最终效果。 我们将以全新的 Laravel 为起点。通常我们可以通过如下指令创建一个新项目: 创建完毕,已经拥有新项目了。随后需要在其中安装 Vue JS。 最后需要做的是,把 Vue JS 整合进 Laravel 项目。感谢上苍,我们可以用如下指令帮助我们整合。非常之简单。 不要忘了在发生变化之时编译 Vue。 由于在 SPA 中,用户可以通过路由导航到他们想要抵达的页面。所以需要在其中安装一个附加库,Vue Router。 实现 SPA 前最重要的步骤就是文件结构。在 resources/js 目录下创建新的文件夹及文件,代码结构如下图所示。 在 resources/js 目录下,需要创建一个名为 layouts 的新目录,以及 pages 目录。layouts 目录所包含的内容如你所想,用于展示 pages 目录下页面的布局文件。疑惑么?这在随后实现 SPA 的过程中会让其结构更为清晰。 不要忘记创建 router.js 文件,用于存储我们所需的所有路由。 是时候实现 SPA 了!首先,修改下 router.js 文件(在 resources/js/router.js) 在第四行和第五航,我们需要在这里配置两个页面,主页和关于页。我知道,目前还没有这两个页面。随后我们将会创建它们。在第 9-24 行,我们将注册需要的所有路由信息。因此每个路由对象都有 path,name 以及 component 属性用于渲染/展示。 已经把路由准备完毕了,现在要做什么呢?我们将在布局文件中展示这些页面。记得已经在 layouts 目录中的 App.vue 么?来创建它吧。 注意 17-23 行,这里使用了 \ 标签。这个路由链接与 \ 标签很像,用于在多个页面中导航跳转。所以问题来了,页面会在哪里渲染呢?看 40行的 \ 标签,所以页面将会在 \ 标签处被渲染。 好了,还有首页和关于页面没有创建呢。打开 pages 目录下的 Home.vue 页面。 直到这一步,我们才设置 SPA 页面间跳转的路由以及展示页面的布局。最后我们需要做的是,修改 Vue JS 的入口文件。 打开 resource/js/app.js 然后修改。 在第 11 行和 12 行,引入了布局文件和路由文件,在 34 行,告诉 Vue 使用路由并在 36 行指定渲染到指定布局。 万事俱备,是时候告诉 Laravel 通过 Vuejs 实现 SPA 了。打开 routes/web.php 并在此创建其他入口。 在如上代码中,我们告诉 Laravel 用户所有访问都将返回 resources/views/layouts/vue.blade.php 文件。很明显,我们还没有这个文件,一起创建下。 好了,这里有两个重点。第一个重点,在 16 行,创建了一个 id 为 “app” 的 标签。为何这很重要呢?因为 Vue 只能渲染到标致 id 为 “app” 的 div(或其他标签)上。如果你还记得 resources/js/app.js 的 35 行,我们告诉 Vue ,渲染到 id 为 “app” 的标签上。第二个重点是在 18 行,我们引入了编译后的 Vue JS 文件。 就先这样了。在你去测试前,请确保编译了 Vue JS 脚本: 然后运行服务并在浏览器中打开。 这!我们成功在 Laravel 中构建了 SPA!如果你从一个页面导航至另一个页面,将不会引发页面重载。 在本文完结前,我再说一点点,我们可以把 MPA 和 SPA 构建到一起。比如 SPA 页面只用于关于页。你需要为 SPA 添加一个端点 /about/{any} ,然后其他端点依旧是 MPA。或者哪怕项目中有多个 SPA 。通过 Laravel,也可以轻易的把其他 SPA 或者 MPA 或把他们一起构建到一个项目中!这不是就很赞吗! 是时候借宿了。在最后,我想说 Laravel 是一个非常棒的框架。你探索的越多,越能体验到它的强大。感谢您的阅读,我们下次见。 以上就是Laravel8+Vuejs怎么实现单页面应用(SPA)的详细内容,更多请关注php中文网其它相关文章!

1 我们的目标

2 Laravel 及 Vue JS 的安装
composer create-project laravel/laravel --prefer-dist laravel-vue-spa
composer require laravel/ui
php artisan ui vue
npm install && npm run dev
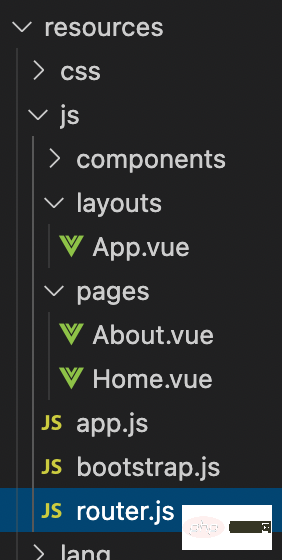
3 Vue Router 以及文件结构
npm install vue-router

4 SPA 实现
import Vue from 'vue';
import VueRouter from 'vue-router';
import Home from './pages/Home.vue';
import About from './pages/About.vue';
Vue.use(VueRouter);
const router = new VueRouter({
mode: 'history',
linkExactActiveClass: 'active',
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: About
},
]
});
export default router;
<template>
<div>
<nav class="navbar navbar-expand-md navbar-light bg-white shadow-sm">
<router-link :to="{ name: 'home' }" class="navbar-brand"
>Laravel-Vue SPA</router-link
>
<button
class="navbar-toggler"
data-toggle="collapse"
data-target="#navbarCollapse"
>
<span class="navbar-toggler-icon"></span>
</button>
<div id="navbarCollapse" class="collapse navbar-collapse">
<ul class="navbar-nav">
<li class="nav-item">
<router-link
class="nav-link"
data-toggle="collapse"
:to="{ name: 'home' }"
>
Home
</router-link>
</li>
<li class="nav-item">
<router-link
class="nav-link"
data-toggle="collapse"
:to="{ name: 'about' }"
>
About
</router-link>
</li>
</ul>
</div>
</nav>
<div class="container">
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
watch: {
$route() {
$("#navbarCollapse").collapse("hide");
},
},
};
</script>
————————————————
原文作者:wj2015
转自链接:https://learnku.com/vuejs/t/54399
版权声明:著作权归作者所有。商业转载请联系作者获得授权,非商业转载请保留以上作者信息和原文链接。
<template>
<div class="container mt-5">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">About</div>
<div class="card-body">About Page</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
}
</script>
/**
* 首先,我们将重载项目中所有包含 Vue 或其他库的 JavaScript 依赖
* 使用 Vue 和 Laravel 构建健壮、强大的 web 应用,这是个很好的开始。
*/
require('./bootstrap');
window.Vue = require('vue').default;
import router from './router';
import App from './layouts/App.vue';
/**
* 如下代码块可用于自动注册 Vue 组件。这将递归的扫描 Vue 组件目录
* 并按照其 "文件名" 自动注册。
*
* 比如 . ./components/ExampleComponent.vue -> <example-component></example-component>
*/
// const files = require.context('./', true, /\.vue$/i)
// files.keys().map(key => Vue.component(key.split('/').pop().split('.')[0], files(key).default))
Vue.component('example-component', require('./components/ExampleComponent.vue').default);
/**
* 随后,我们将创建一个新的 Vue 应用实例并将其挂载到页面。
* 然后,你可以附加组件到应用中或自定义 JavaScript 脚手架以满足特殊需求。
*/
const app = new Vue({
router,
el: '#app',
render: h => h(App)
});
<?php
use Illuminate\Support\Facades\Route;
/*
|--------------------------------------------------------------------------
| Web 路由
|--------------------------------------------------------------------------
|
| 这里是注册应用 web 路由的地方。这些路由将会被 RouteServiceProvider 加载
| 也就是那些包含了 "web" 中间件的路由组会加载这些路由。
| 现在继续创建一些有意思的东西!
|
*/
Route::get('/{any}', function () {
return view('layouts.vue');
})->where('any', '.*');
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"
integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
</head>
<body>
<div id="app"></div>
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html>
npm run dev


声明:本文转载于:learnku,如有侵犯,请联系admin@php.cn删除
程序员必备接口测试调试工具:点击使用
声明:本文转载于网络,如有侵犯,请联系545125923@qq.com删除
