表格的CSS样式有哪些
已收录CSS表格样式:1、border-collapse样式,可设置表格的边框是否被合并为一个单一的边框;2、border-spacing样式,指定分隔边框模型中单元格边界之间的距离;3、caption-side样式,设置表格标题的位置;4、empty-cells样式,规定是否显示表格中的空单元格上的边框和背景;5、table-layout样式,设置完成表布局时所用的布局算法。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 使用 CSS 可以使 HTML 表格更美观。 表格的CSS样式属性 1、border-collapse属性 border-collapse 属性设置表格的边框是否被合并为一个单一的边框,还是像在标准的 HTML 中那样分开显示。 示例: 2、border-spacing 属性 (1)作用:该属性指定分隔边框模型中单元格边界之间的距离。除非 border-collapse 被设置为 separate,否则将忽略这个属性。尽管这个属性只应用于表,不过它可以由表中的所有元素继承。 (2)可能的值: 值 描述 length length 规定相邻单元的边框之间的距离。使用 px、cm 等单位。不允许使用负值。 如果定义一个length参数,那么定义的是水平和垂直间距。 如果定义两个length参数,那么第一个设置水平间距,而第二个设置垂直间距。 示例: 3、caption-side属性 (1)作用:设置表格标题的位置,该属性指定了表标题相对于表框的放置位置。表标题显示为好像它是表之前(或之后)的一个块级元素。 (2)可能的值: 值 描述 top 默认值。把表格标题定位在表格之上。 bottom 把表格标题定位在表格之下。 (3)浏览器的兼容性:除IE外的所有主流浏览器都支持 caption-side 属性。如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 caption-side属性。 4、empty-cells 属性 (1)作用:该属性定义了不包含任何内容的表单元格如何表示。如果显示,就会绘制出单元格的边框和背景。除非 border-collapse 设置为 separate,否则将忽略这个属性。 (2)可能的值: 值 描述 hide 不在空单元格周围绘制边框。 在空单元格周围绘制边框。默认。 (3)浏览器的兼容性:除IE外的所有浏览器都支持 empty-cells 属性。如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 empty-cells 属性。 5、table-layout属性 (1)作用:来显示表格单元格、行、列的算法规则,该属性指定了完成表布局时所用的布局算法。 (2)两种算法: <1>固定表格布局: fixed #优点:允许浏览器更快地对表格进行布局, (在固定表格布局中,水平布局仅取决于表格宽度、列宽度、表格边框宽度、单元格间距,而与单元格的内容无关。通过使用固定表格布局,用户代理在接收到第一行后就可以显示表格。); #缺点:不太灵活。 <2>自动表格布局:automatic #优点:更能反映传统的 HTML,(在自动表格布局中,列的宽度是由列单元格中没有折行的最宽的内容设定的。); #缺点:自动算法比较慢,这是由于它需要在确定最终的布局之前访问表格中所有的内容。 (3)可能的值: 值 描述 automatic 默认。列宽度由单元格内容设定。 fixed (学习视频分享:web前端入门) 以上就是表格的CSS样式有哪些的详细内容,更多请关注php中文网其它相关文章!

属性
说明
CSS
border-collapse
规定是否合并表格边框
2
border-spacing
规定相邻单元格边框之间的距离
2
caption-side
规定表格标题的位置
2
empty-cells
规定是否显示表格中的空单元格上的边框和背景
2
table-layout
设置用于表格的布局算法
2
值
说明
collapse
如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性
separate
默认值。边框会被分开。不会忽略 border-spacing 和 empty-cells 属性
inherit
规定应该从父元素继承 border-collapse 属性的值
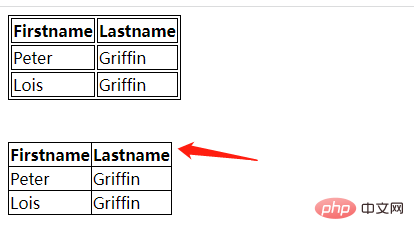
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
.box {
border-collapse: collapse;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table><br><br>
<table class="box">
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
table,
td,
th {
border: 1px solid black;
}
.box {
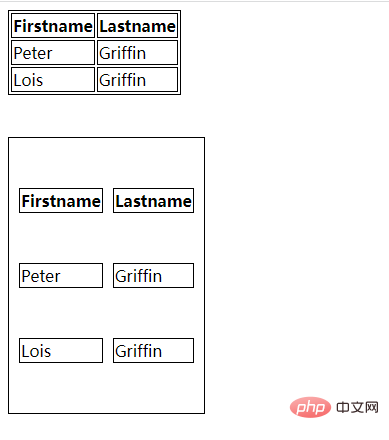
border-collapse:separate;
border-spacing:10px 50px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table><br><br>
<table class="box">
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Peter</td>
<td>Griffin</td>
</tr>
<tr>
<td>Lois</td>
<td>Griffin</td>
</tr>
</table>
</body>
</html>

show
列宽由表格宽度和列宽度设定。
声明:本文转载于网络,如有侵犯,请联系545125923@qq.com删除