一文了解JavaScript栈
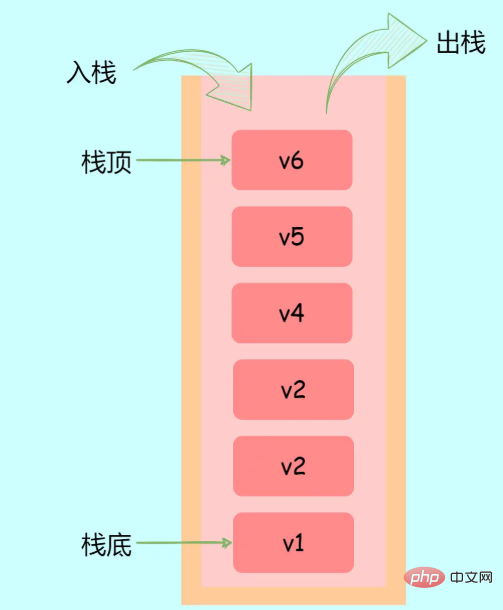
已收录本篇文章给大家带来了关于javascript的相关知识,主要介绍了一文让你快速了解JavaScript栈,栈全称为堆栈,是一种先进后出的的数据结构,栈中只有两种基本操作,也就是插入和删除,也就是入栈和出栈操作,栈只有一端可以进行入栈和出栈操作,希望对大家有帮助。 【相关推荐:javascript视频教程、web前端】 栈全称为堆栈,是一种先进后出的的数据结构,栈中只有两种基本操作,也就是插入和删除,也就是入栈和出栈操作,栈只有一端可以进行入栈和出栈操作,我们将其称为栈顶,另一端称其为栈底;如下图展示了栈这个数据结构: JavaScript并没有栈这个数据类型,但是可以通过数组进行模拟,而且数组中提供的 示例代码如下: 栈是算法和程序中最常用的辅助结构,其的应用十分广泛,凡是需要先进后出场景都有栈的身影,比如: 接下来我们依次来看: JavaScript中的函数调用堆栈就是一个应用栈的一个典型例子,比如下面这段代码: 如下图: 执行过程如下: 有效的括号是力扣中的一个关于栈的算法题目,题目大意就是判断给定字符串中的括号是否匹配,匹配返回 解题思路如下: 实现代码如下: 肯有还有更优的写法,这里直接使用的暴力解法。 【相关推荐:javascript视频教程、web前端】 以上就是一文了解JavaScript栈的详细内容,更多请关注php中文网其它相关文章!

什么是栈?

JavaScript中的栈
push()和pop()选项,正好实现先入后出的的操作,const stack = []
// 入栈
stack.push(1)
stack.push(2)
// 出栈
const v1 = stack.pop() // 2
const v2 = stack.pop() // 1
栈的应用场景
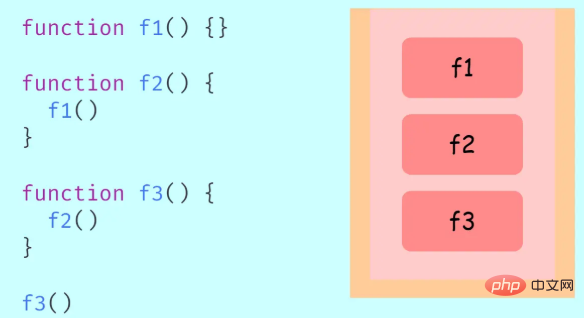
函数调用堆栈
function f1() {}
function f2() {
f1()
}
function f3() {
f2()
}
f3()

f3(),将f3压入堆栈;f3()中调用了f2(),将f2压入堆栈;f2()中又调用了f1(),将f1压入堆栈;f1()运行完成才能继续往下执行,所以f1()先出栈,以此类推。有效的括号
true,否则返回false。false,因为括号都是成对出现的;false。/**
* @param {string} s
* @return {boolean}
*/
var isValid = function(s) {
if (s.length % 2 !== 0) return false
const stack = []
for(let i = 0; i<s.length; i++) {
const c = s[i] // 记录当前项
if (c === '(' || c === '[' || c==='{') {
stack.push(c)
} else {
const t = stack[stack.length - 1] // 获取栈顶元素
if (
(t === '(' && c === ')') ||
(t === '[' && c === ']') ||
(t === '{' && c === '}')
) {
stack.pop()
} else {
return false
}
}
}
// 如果为0表示全部匹配,有剩余则表示不匹配
return stack.length === 0
};
声明:本文转载于网络,如有侵犯,请联系545125923@qq.com删除