css的内联样式是什么
已收录在css中,内联样式,又称行内样式,就是在HTML标签内部通过style属性来直接设置元素的CSS样式,语法“<标记 style="样式的属性名1:样式的属性值1;属性名2:属性值2;......"></标记>”。内联样式会覆盖掉其他引入方式的相同样式效果;多个元素难以共享样式,不利于代码复用;HTML和CSS代码混杂,不利于程序员和搜索引擎阅读。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 内联样式,又称行内样式,就是把CSS样式直接放在代码行内的标签中,一般都是放入标签的style属性中;即在HTML标签内部通过style属性来直接设置元素的CSS样式。由于内联样式直接插入标签中,故是最直接的一种方式,同时也是修改最不方便的样式。 语法: 例如: 在上面示例中,行内样式由 HTML 元素的 style 属性,即将 CSS 代码放入 内联样式的优点: 没有了样式表文件,在某些时候可以提升效率; 使用 style 属性的样式效果会最强,会覆盖掉其他引入方式的相同样式效果。 内联样式的缺点: 多个元素难以共享样式,不利于代码复用; HTML 和 CSS 代码混杂,不利于程序员和搜索引擎阅读。 总之,内联样式虽然编写简单,但通过示例可以发现存在以下缺陷: 每一个标签要设置样式都需要添加 style 属性。 与过去网页制作者将 HTML 的标签和样式糅杂在一起的效果,不同的是现在是通过 CSS 编写行内样式,过去釆用的是 HTML 标签属性实现的样式效果,虽方式不同但结果是一致的:后期维护成本高,即当修改页面时需要逐个打开网站每个页面一一修改,根本看不到 CSS 所起到的作用。 添加如此多的行内样式,页面体积大,门户网站若釆用这种方式编写,那将浪费服务器带宽和流量。 网络上有些网页通过查看源文件可以看到这种编写方式,虽然一个网页只有一部分是如此做的, 但需要分情况: 若网页制作者编写这样的行内样式,可以快速更改当前样式,不必考虑以前编写的样式冲突问题; 网页中若存在这种情况则是后台编辑时,通过编辑器生成的样式,或后台未开发完整,需为编辑人员开发可选择样式的选项而非通过编辑器直接改变颜色、粗细、背景色、倾斜等效果。 (学习视频分享:web前端入门) 以上就是css的内联样式是什么的详细内容,更多请关注php中文网其它相关文章!

<标记 style="样式的属性名1:样式的属性值1;属性名2:属性值2;......"></标记>
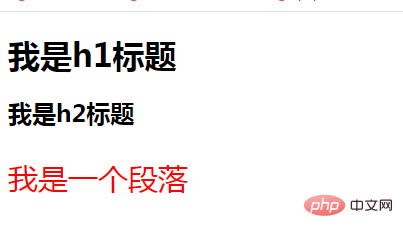
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个网页</title>
</head>
<body>
<h1>我是h1标题</h1>
<h2>我是h2标题</h2>
<p style="color: red;font-size: 30px;">我是一个段落</p>
</body>
</html>

style=""引号内即可,多个 CSS 属性值则通过分号间隔<p style="color: red;font-size: 30px;">我是一个段落</p>
声明:本文转载于网络,如有侵犯,请联系545125923@qq.com删除