详解CSS中的基本选择器,并聊聊选择器优先级
已收录本篇文章带大家了解一下CSS的5种基本选择器:元素选择器、类选择器、id选择器、通配符选择器、属性选择器,并聊聊这基本选择器的优先级,希望对大家有所帮助! 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 什么是选择器 CSS选择器 的作用是按照CSS规则定位HTML页面的一个或多个元素 。浏览器在解析HTML页面时,会根据CSS规则中的选择器定位HTML页面的元素,并为对应的元素设定样式。【推荐学习:css视频教程】 CSS选择器作为CSS中的支柱,其作用好比人类的脊柱,与THML结构、浏览器行为、用户行为都相互依存相互作用,这就导致CSS选择器是非常重要的一个部分。 这里的 “选择器 ” 指的就是平常使用的CSS声明块前面的标签、类名等。如下代码所示: 这里的div就是一个选择器。 选择器的分类 CSS从第一版本发展到第三版本,导致CSS选择器的种类越来越复杂。目前,CSS选择器的分类具体如下: 基本选择器:共有5个基本选择器,是CSS选择器的最为基本的用法。 层级选择器:共有4个层级选择器,是根据HTML元素之间的关系来定位HTML元素。 组合选择器:具有交集和并集两种用法,是将之前基本选择器和层级选择器进行组合。 伪类选择器:允许未包含在HTML页面中的状态信息选定位HTML元素。 伪元素选择器:定位所有未被包含HTML的实体。 下面先带大家了解一下基本选择器,其他选择器之后介绍。 类型选择器/元素选择器 通用选择器/通配符选择器 1、元素选择器 元素选择器 又称为 类型选择器,这种基本选择器是通过HTML页面的元素名定位具体HTML元素。如果类型选择器单独使用的话,会定位当前HTML页面中所有该元素名的元素。 语法结构如下所示: 值得注意是 类型选择器的元素名是不区分大小写的。 示例代码如下: 代码运行结果如下图所示: 2、类选择器 类选择器 是通过HTML元素的 语法结构如下所示: 示例代码如下: 代码运行结果如下图所示: 在HTML中可以为一个元素添加多个类名,示例代码如下: 代码运行结果如下图所示: 3、ID选择器 ID选择器 和类选择器 类似,都是根据某个属性来匹配HTML元素的,类选择器匹配的是 语法结构如下: 用法与类选择器类似,这里不做赘述。只需要注意 一个ID值在一个HTML文档中只能出现一次,也就是一个ID只能唯一标识一个元素(不是一类元素,而是一个元素)。 即元素的 id 在页面中是唯一的,因此 id 选择器用于选择一个唯一的元素! 示例: 运行结果 注意:由于id属性的唯一性,一般使用css做样式不使用该选择器,而该选择器的主要用途是用来做js特效 4、通用选择器 通用选择器 又称为通配符选择器 ,是一个星号( 语法结构如下所示: 示例代码如下: 代码运行结果如下图所示: 5、属性选择器 属性选择器 是通过HTML元素已经存在属性名或属性值来定位具体HTML元素,在官方文档中类选择器和ID选择器都属于属性选择器,因为本质上类选择器是HTML元素中 CSS中的属性选择器还可以分为两种,如下所示 属性值直接匹配选择器 属性值正则匹配选择器 接下来我们将分别讨论这两类属性选择器 属性值直接匹配选择器 属性值直接匹配选择器还可以分为4种,如下所示: 语法结构如下所示: 示例代码如下: 代码运行结果如下图所示: 语法结构如下所示: 示例代码如下: 代码运行结果如下图所示: 示例代码如下: 代码运行结果如下图所示: 属性值正则匹配选择器还可以分为3种,如下所示: 语法结构如下所示: 示例代码如下: 代码运行结果如下图所示: 问题引入 如果有多个选择器选择到了同一个HTML元素,要将其样式进行改变,但是这些选择器定义的样式又是互斥的,那么该HTML元素的样式最终以哪一个作为最终显示结果呢? 浏览器根据css样式渲染某一个元素时,会遵循一定的规则,一般来说有以下的优先级规则,我们将其量化为特异性值。 CSS选择器的优先级别有着严格的规定,我们可以将其划分为0~5这6个级别,在这6个级别中,前4个的等级由CSS选择器决定,后两个等级由我们书写的形式和特性语法决定。具体如下所示 0级:通配符选择器优先级为0 (通配选择器写作星号 * )。代码如下所示: 1级:类型(元素)选择器的优先级为1 2级:类选择器和属性选择器的优先级为10 3级:ID选择器的优先级为100 4级:内联样式的优先级为1000 5级: 下面我们来看一个例子 我们可以看到因为标签<h1>有行内样式,所以它显示为了蓝色; 而标签<p>虽然定义了三种css样式,但是由于id选择器的优先级最高,所以显示为了红色 (学习视频分享:web前端入门) 以上就是详解CSS中的基本选择器,并聊聊选择器优先级的详细内容,更多请关注php中文网其它相关文章!

div {
color: lightcoral;
font-size: 24px;
}
基本选择器
选择器名称
举例
描述
p {color:red;}
选择所有<p>元素。
类选择器
.mystyle {color:red;}
选择所有class='mystyle’的标签元素
id选择器
#myid {color:red;}
选择所有id="myid"的标签元素
*myid {color:red;}
选择所有元素
属性选择器
[id] {color:red;}
选择所有id属性元素
元素名 {
属性 : 属性值;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类型选择器</title>
<style>
/* 选择标签名为 h1 的元素,设置字体的颜色为红色 */
h1 {
color: lightcoral;
}
</style>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
</body>
</html>

class属性的值定位具体HTML元素。这种基本选择器的用法是 .类名形式。.类名 {
属性 : 属性值;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类选择器</title>
<style>
/* 设置所有带有 title 类名的元素 */
.title {
color: lightsalmon;
}
</style>
</head>
<body>
<!-- 为 h1 h2 h3 元素增加一个 title 的类名,可以通过类选择器统一控制 -->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>二级标题</h3>
</body>
</html>
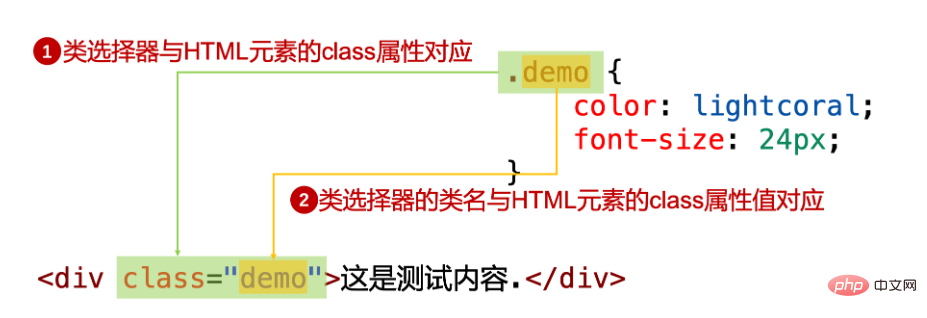
 下图展示了类选择器的分析结构:
下图展示了类选择器的分析结构:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>类选择器</title>
<style>
.title {
color: lightsalmon;
}
/* 任意选择一个类名设置即可 */
.h3 {
color: lawngreen;
}
</style>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<!-- 多个类型通过空格进行分割 -->
<h3 class="title h3">二级标题</h3>
</body>
</html>

<h3>元素的字体与前面不一样的原因是因为相同优先级时,越靠后优先级越高。class选择器,而ID选择器匹配的是id属性。值得注意的是,ID属性在整个页面中是唯一不可重复的 。#ID {
属性 : 属性值;
}
id属性唯一不可重复即可。#div1{
background:rgb(200,200,0);
color:blue;
font-size:20px;
}
<p>这是一个段落</p>
<p id="div1">这是一个段落</p>

*),这个选择器是一个特殊的标签选择器,它可以指代所有类型的标签元素,包括自定义元素,以及<script>、<style>、<title>等元素,但是不包括伪元素。* {
属性 : 属性值;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>通配符选择器</title>
<style>
* {
color: lightskyblue;
}
/* 由于通配符选择器的优先级最低,可以随意覆盖 */
p {
color: #333;
}
</style>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<p>段落文本</p>
</body>
</html>

class的属性值,ID选择器是 HTML 元素中id的属性值。[attr]:表示属性名匹配[attr= "value"]:表示键值对匹配[attr~="value"]:表示是属性值单词完全匹配选择器,专门用来匹配属性中的单词,其中,~=用来连接属性和属性值。[attr|="value"]:表示属性值起始片段完全匹配选择器,表示具有attr属性的元素,其值要么正好是value ,要么以value外加短横线-开头,|=用于连接需要匹配的属性和属性内容。[attr]属性选择器[attr]属性选择器是众多属性选择器中的最简单用法,其中attr表示的是HTML元素的属性名。[attr]属性选择器是通过HTML元素的attr属性名来定位一个或多个HTML元素,而不关注该属性的值是什么。[attr] {
属性 : 属性值;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性选择器</title>
<style>
/* 选中所有id属性 */
[id] {
color: cornflowerblue;
}
</style>
</head>
<body>
<h1 id="title1">白月初</h1>
<h1 id="title2">东方月初</h1>
<h1 id="title3">涂山苏苏</h1>
<h1 id="title4">涂山红红</h1>
<h1 id="title5">涂山雅雅</h1>
<h1 id="title6">王权富贵</h1>
</body>
</html>

[attr=value]属性选择器[attr=value]属性选择器是通过HTML元素的attr属性名属性值为value来定位一个或多个HTML元素。[attr=value] {
属性 : 属性值;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性选择器</title>
<style>
/* 选择 id 属性为 title1 的元素 */
[id=title1] {
color: cornflowerblue;
}
</style>
</head>
<body>
<h1 id="title1">白月初</h1>
<h1 id="title2">东方月初</h1>
<h1 id="title3">涂山苏苏</h1>
<h1 id="title4">涂山红红</h1>
<h1 id="title5">涂山雅雅</h1>
<h1 id="title6">王权富贵</h1>
</body>
</html>

[attr~=value]属性选择器[attr~=value]属性选择器是通过HTML元素的attr属性名,属性值是一个以空格分隔的列表并且value值是该值列表中的之一,来定位一个或多个HTML元素。[attr|=value]属性选择器[attr|=value]属性选择器通过HTML元素的attr属性名并且属性值为value或者以value-为前缀来定位一个或多个HTML元素。<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性选择器</title>
<style>
/* 匹配所有id属性中包含 name4 的元素 */
[class~=name4] {
color: cornflowerblue;
}
/* [class |="name"] 会选择 class 属性以属性值为 name 或者 name-开头的属性 */
[class |="name"] {
color: lawngreen;
}
</style>
</head>
<body>
<h1 id="title1" class="name-1 title ">白月初</h1>
<h1 id="title2" class="name2 title ">东方月初</h1>
<h1 id="title3" class="name-3 title ">涂山苏苏</h1>
<h1 id="title4" class="name4 title ">涂山红红</h1>
<h1 id="title5" class="name-5 title ">涂山雅雅</h1>
<h1 id="title6">王权富贵</h1>
</body>
</html>

属性值正则匹配选择器
[attr^=val]属性选择器:通过HTML元素的attr属性名并且属性值是以 value 为开头 来定位具体HTML元素。[attr$=val]属性选择器:通过HTML元素的 attr属性名并且属性值是**以 ** **value ** 为结束 来定位具体 HTML 元素。[attr*=val]属性选择器:通过HTML元素的attr属性名并且属性值是包含 value 来定位具体HTML元素。[attr^=value] {
属性 : 属性值;
}
[attr$=value] {
属性 : 属性值;
}
[attr*=value] {
属性 : 属性值;
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性选择器</title>
<style>
/* 匹配以 name 开头的元素,设置字体颜色为蓝色 */
[class ^=name] {
color: blue;
}
/* 匹配以 human 结尾的元素,设置字体大小为 2.6rem */
[class $=human] {
font-size: 2.6rem;
}
/* 匹配包含 em 的元素,设置字体颜色为红色 */
[class *=em] {
color: red;
}
</style>
</head>
<body>
<h1 class="name human">白月初</h1>
<h1 class="name human">东方月初</h1>
<h1 class="name demon">涂山苏苏</h1>
<h1 class="name demon">涂山红红</h1>
<h1 class="name demon">涂山雅雅</h1>
<h1 class="name human">王权富贵</h1>
</body>
</html>

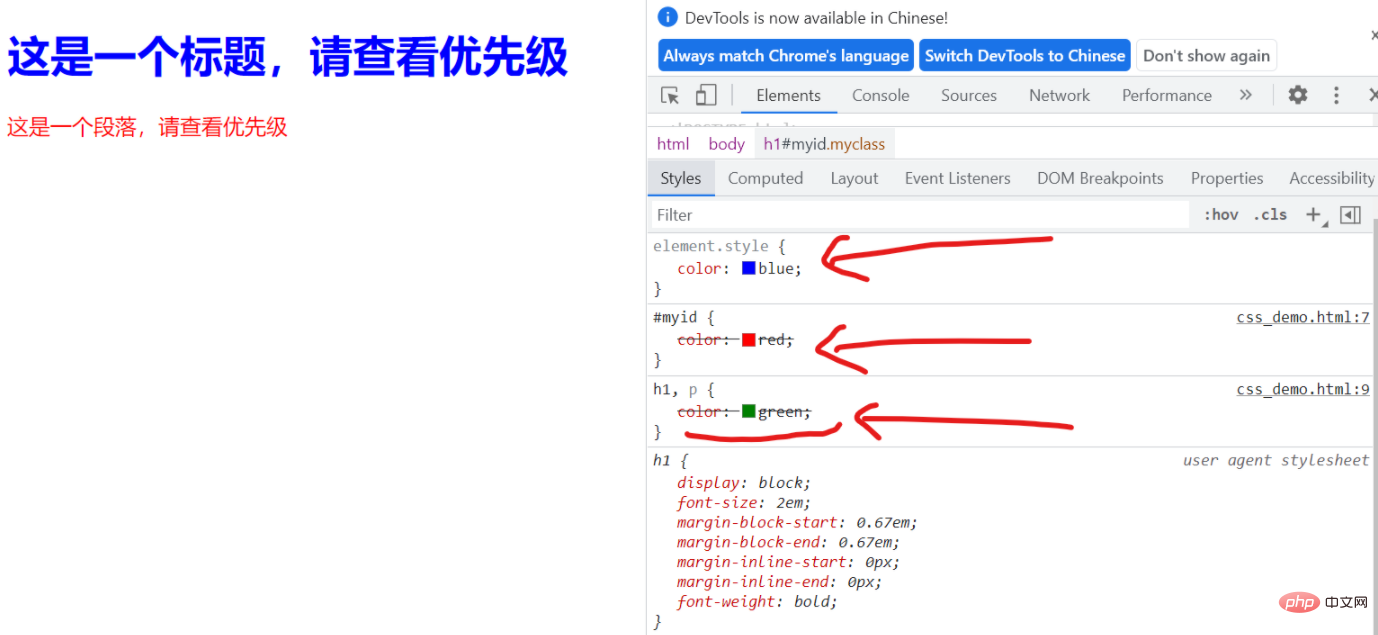
选择器优先级
* {
color: #000;
}
!important 特殊规则!important是选择器优先级比较特殊的存在,优先级别为最高。值得注意的是 ,使用!important会破坏原有的选择器类型权重规则<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>这是一个demo</title>
<style>
#myid{color:red;}
.myclass1{color:yellow;}
h1,p {color:green;}
</style>
<body>
<h1 style="color: blue;" id="myid">这是一个标题,请查看优先级</h1>
<p id="myid">这是一个段落,请查看优先级</p>
</body>
</head>
</html>


声明:本文转载于:csdn,如有侵犯,请联系admin@php.cn删除
程序员必备接口测试调试工具:点击使用
声明:本文转载于网络,如有侵犯,请联系545125923@qq.com删除
