一起聊聊CSS盒子大小与内外边距及边框的关系
已收录本篇文章给大家带来了关于css的相关知识,其中给大家介绍了关于盒子大小与内外边距及边框关系的相关问题,css学习三大重点是css盒子模型、浮动、定位,下面一起来看一下,希望对大家有帮助。 3-11 盒子大小与内外边距及边框的关系 css学习三大重点: css 盒子模型 、 浮动 、 定位 主题思路: 目标: 所谓盒子模型: 标准盒子模型 例如: 很多情况下,我们不需要指定4个边框,我们是可以单独给4个边框分别指定的。 通过表格的 但是两个单元格之间的边框会出现重叠,从而使边框变粗 通过css属性: padding属性用于设置内边距。 是指 边框与内容之间的距离。 当我们给盒子指定padding值之后, 发生了2件事情: 内容和边框 有了距离,添加了内边距。 盒子会变大了。 注意: 后面跟几个数值表示的意思是不一样的。 我们分开写有点麻烦,我们可以不可以简写呢? 练一练: 请写出如下内边距: 问题 会撑大原来的盒子 解决: 通过给设置了宽高的盒子,减去相应的内边距的值,维持盒子原有的大小 练一练 130 100 + 20 + 10 w 200 + 150 + 2 = 352 h 200 + 100 + 6 = 306 如果没有给一个盒子指定宽度, 此时,如果给这个盒子指定padding, 则不会撑开盒子。 margin属性用于设置外边距。 margin就是控制盒子和盒子之间的距离 margin值的简写 (复合写法)代表意思 跟 padding 完全相同。 实际工作中常用这种方式进行网页布局,示例代码如下: 常见的写法,以下下三种都可以。 盒子内的文字水平居中是 text-align: center, 而且还可以让 行内元素和行内块居中对齐 块级盒子水平居中 左右margin 改为 auto 插入图片 我们用的最多 比如产品展示类 移动位置只能靠盒模型 padding margin 背景图片我们一般用于小图标背景 或者 超大背景图片 背景图片 只能通过 background-position 为了更灵活方便地控制网页中的元素,制作网页时,我们需要将元素的默认内外边距清除 代码: 注意: 使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。 解决方案:尽量给只给一个盒子添加margin值。 解决方案: 还有其他方法,比如浮动、固定、绝对定位的盒子不会有问题,后面咱们再总结。。。 学习完盒子模型,内边距和外边距,什么情况下用内边距,什么情况下用外边距? 我们根据稳定性来分,建议如下: 按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。 无序和有序列表前面默认的列表样式,在不同浏览器显示效果不一样,而且也比较难看,所以,我们一般上来就直接去掉这些列表样式就行了。 代码如下 以下我们讲的CSS3部分新属性, 但是我们遵循的原则是,以下内容,不会影响我们页面布局, 只是样式更好看了而已。 其中每一个值可以为 数值或百分比的形式。 技巧: 让一个正方形 变成圆圈 开始就形成良好的书写规范,是你专业的开始。 【强制】 选择器 与 { 之间必须包含空格。 示例: 【强制】 属性名 与之后的 : 之间不允许包含空格, : 与 属性值 之间必须包含空格。 示例: 【强制】 并集选择器,每个选择器声明必须独占一行。 示例: 【建议】 一般情况情况下,选择器的嵌套层级应不大于 3 级,位置靠后的限定条件应尽可能精确。 示例: 【强制】 属性定义必须另起一行。 示例: 【强制】 属性定义后必须以分号结尾。 示例: 以上就是一起聊聊CSS盒子大小与内外边距及边框的关系的详细内容,更多请关注php中文网其它相关文章!

盒子模型(CSS重点)

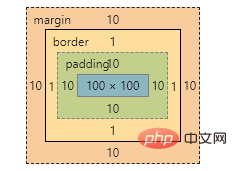
2. 盒子模型(Box Model)

3. 盒子边框(border)
border : border-width || border-style || border-color
属性
作用
border-width
定义边框粗细,单位是px
border-style
边框的样式
border-color
边框颜色
3.1 边框综合设置
border : border-width || border-style || border-color
border: 1px solid red; 没有顺序
3.2 盒子边框写法总结表
上边框
下边框
左边框
右边框
border-top-style:样式;
border-bottom-style:样式;
border-left-style:样式;
border-right-style:样式;
border-top-width:宽度;
border- bottom-width:宽度;
border-left-width:宽度;
border-right-width:宽度;
border-top-color:颜色;
border- bottom-color:颜色;
border-left-color:颜色;
border-right-color:颜色;
border-top:宽度 样式 颜色;
border-bottom:宽度 样式 颜色;
border-left:宽度 样式 颜色;
border-right:宽度 样式 颜色;
3.3 表格的细线边框
cellspacing="0",将单元格与单元格之间的距离设置为0,table{ border-collapse:collapse; }
<style>
table {
width: 500px;
height: 300px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
table, td {
border-collapse: collapse; /*合并相邻边框*/
}</style>

4. 内边距(padding)
4.1 内边距:
4.2 设置
属性
作用
padding-left
左内边距
padding-right
右内边距
padding-top
上内边距
padding-bottom
下内边距
值的个数
表达意思
1个值
padding:上下左右内边距;
2个值
padding: 上下内边距 左右内边距 ;
3个值
padding:上内边距 左右内边距 下内边距;
4个值
padding: 上内边距 右内边距 下内边距 左内边距 ;
4.4 内盒尺寸计算(元素实际大小)
4.5 内边距产生的问题
div {
width: 200px;
height: 200px;
border: 1px solid #000000;
border-top: 5px solid blue;
padding: 50px;
padding-left: 100px;
}
4.6 padding不影响盒子大小情况
5. 外边距(margin)
5.1 外边距
5.2 设置:
属性
作用
margin-left
左外边距
margin-right
右外边距
margin-top
上外边距
margin-bottom
下外边距
5.3 块级盒子水平居中
.header{ width:960px; margin:0 auto;}
5.4 文字居中和盒子居中区别
text-align: center; /* 文字 行内元素 行内块元素水平居中 */margin: 10px auto; /* 块级盒子水平居中 左右margin 改为 auto 就阔以了 上下margin都可以 */
5.5 插入图片和背景图片区别
img {
width: 200px;/* 插入图片更改大小 width 和 height */
height: 210px;
margin-top: 30px; /* 插入图片更改位置 可以用margin 或padding 盒模型 */
margin-left: 50px; /* 插入当图片也是一个盒子 */
}
div {
width: 400px;
height: 400px;
border: 1px solid purple;
background: #fff url(images/sun.jpg) no-repeat;
background-position: 30px 50px; /* 背景图片更改位置 我用 background-position */
}
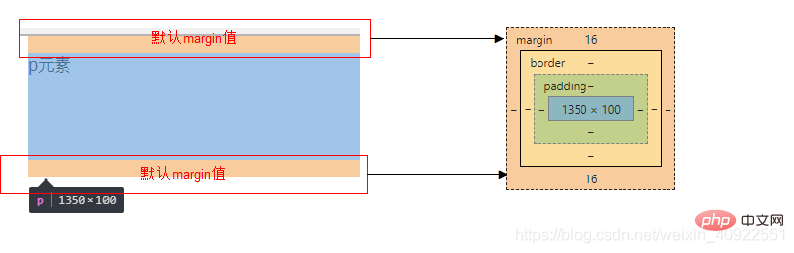
5.6 清除元素的默认内外边距(重要)

* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */}
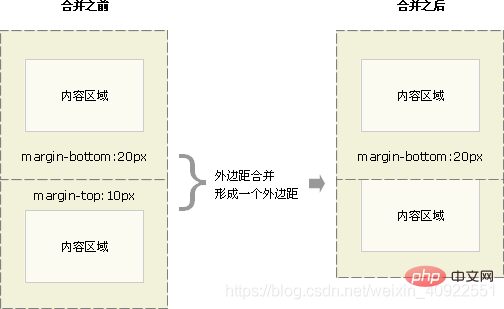
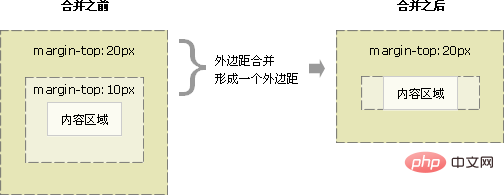
5.7 外边距合并
(1). 相邻块元素垂直外边距的合并

(2). 嵌套块元素垂直外边距的合并(塌陷)

6. 盒子模型布局稳定性
width > padding > margin
去掉列表默认的样式
li { list-style: none; }
今日总结

1.圆角边框(CSS3)

border-radius:length;
border-radius: 50%;

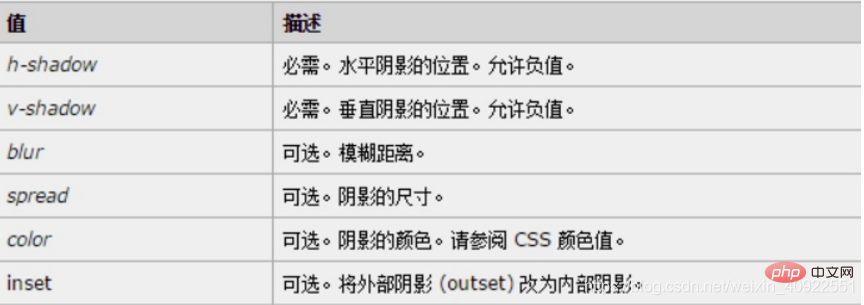
2. 盒子阴影(CSS3)
box-shadow:水平阴影 垂直阴影 模糊距离(虚实) 阴影尺寸(影子大小) 阴影颜色 内/外阴影;

div {
width: 200px;
height: 200px;
border: 10px solid red;
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
}
CSS书写规范
空格规范
.selector {}
font-size: 12px;
选择器规范
/* good */
.post,
.page,
.comment {
line-height: 1.5;
}
/* bad */
.post, .page, .comment {
line-height: 1.5;
}
/* good */
#username input {}
.comment .avatar {}
/* bad */
.page .header .login input {}
.comment div * {}
属性规范
/* good */.selector {
margin: 0;
padding: 0;}/* bad */.selector { margin: 0; padding: 0; }
/* good */.selector {
margin: 0;}/* bad */.selector {
margin: 0}

声明:本文转载于:CSDN,如有侵犯,请联系admin@php.cn删除
程序员必备接口测试调试工具:点击使用
声明:本文转载于网络,如有侵犯,请联系545125923@qq.com删除
