CSS伸缩盒布局(总结分享)
已收录本篇文章给大家带来了关于css的相关知识,其中主要介绍了关于css伸缩盒布局的相关问题,一个元素设置 CSS 属性 display:flex 或者 display:inline-flex ,该元素就变为伸缩容器,下面一起来看一下,希望对大家有帮助。 伸缩容器: 一个元素设置 CSS 属性 伸缩项目: 伸缩容器的子元素就是伸缩项目。 伸缩项目的特点: 主轴: 伸缩项目沿着主轴排列, 默认的主轴方向是从左到右。 侧轴: 与主轴垂直的轴叫侧轴,侧轴方向随主轴方向变化。 给伸缩容器给 CSS 属性 flex-direction 可以设置主轴方向,值如下: 给伸缩容器 CSS 属性 flex-wrap 可以设置伸缩项目在主轴方向上的换行方式,属性的值如下: flex-flow 是 flex-directrion 和 flex-wrap 的复合属性,可以同时设置主轴方向和换行方式。 flex-flow 可以设置 1 个值也可以设置 2 个值(两个值之间没有顺序要求)。 给伸缩容器设置 justify-content 属性,可以设置伸缩项目在主轴上的对齐方式,属性的值如下: 给伸缩容器设置 align-items 属性进行设置,属性值如下: 给伸缩容易设置 align-content 属性进行设置,属性值如下: 总结: flex-basis 指定长度可以设置该伸缩项目在主轴上的长度。 如果不设置 flex-basis,伸缩项目在主轴上的长度取决于所设置的 width 或者 height。 指定数字表示扩展的比率,该属性的默认值是 0。 伸缩项目发生扩展的前提: 伸缩容器在主轴方向向上有富余的长度。 伸缩项目进行扩展的时候只考虑伸缩项目的扩展比率。 指定数字表示收缩的比率,该属性的默认值是 1。 伸缩项目发生收缩的前提: 伸缩容器在主轴方向上长度不足。 伸缩项目进行收缩既要考虑收缩比率,也要考虑收缩项目原来在主轴上的长度。 同时设置扩展比率、收缩比率、主轴基准长度,设置规则如下: 使用 order 属性设置伸缩项目的排序,值是数字,数字越小排序越靠前,可以是负值。默认值是 0。 给伸缩项目设置属性 align-self 可以单独设置该伸缩项目在侧轴上的对齐方式,属性的值与 align-items 一致。 CSS3 弹性盒(Flexible Box 或 flexbox ),是一种当页面需要适应不同的屏幕大 小以及设备类型时确保元素拥有恰当的行为的布局方式。 引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素 进行排列、对齐和分配空白空间。 容器 使用弹性盒布局的父元素 display:flex; 本质:给父盒子添加flex属性,来控制子盒子的位置和排列方式。 主轴:Flex容器的主轴主要用来配置Flex项目。他不一定是水平的,这主要取决于fle-direction属性。 侧轴:与主轴垂直的轴称作侧轴,是侧轴方向的延伸。 Flex父容器属性 要改变元素的模式为伸缩容器,需要使用display属性。 flex:设置为块级伸缩容器。 inline-flex:设置为内联级伸缩容器。 输出结果: 块级伸缩容器与内联级伸缩容器类似,默认都是从左往右排列,唯一不同的是块级伸缩容器独占一行,而内联级伸缩容器随着内容改变。 Flex容器不是块容器,因此有些设计用来控制块布局的属性在伸缩布局中不适用。浮动无法影响伸缩容器,而且伸缩容器的margin与其内容的margin不会重叠。如果内联伸缩容器设置了浮动,元素将会以块级伸缩容器显示。 以上就是CSS伸缩盒布局(总结分享)的详细内容,更多请关注php中文网其它相关文章!

伸缩盒布局
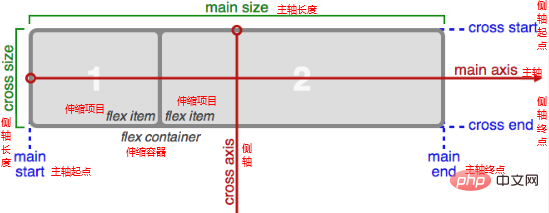
1 伸缩容器和伸缩项目
display:flex 或者 display:inline-flex ,该元素就变为伸缩容器。
2 设置主轴方向和换行方式
设置主轴方向
row 水平从左到右,默认值
row-reverse 水平从右到左
column 垂直从上到下
column-reverse 垂直从下到上
设置换行方式
nowrap 默认值,不换行
wrap 自动换行
wrap-reverse 自动换行,行翻转
同时设置主轴方向和换行方式
3 设置伸缩项目在主轴上的对齐方式
flex-start 默认值,主轴起始对齐
flex-end 主轴结束对齐
center 居中
space-between 两端没有空隙,中间有空隙
space-around 两端空隙是中间空隙的一半
space-enenly 两端空隙与中间空隙相等
4 设置伸缩项目在侧轴上的对齐方式
一条主轴线(伸缩项目在主轴上不换行)
stretch 默认值,伸缩项目在侧轴方向的长度(高度)在侧轴方向拉伸(不设置在侧轴方向的长度,才会生效)
flex-start 侧轴起点对齐
flex-end 侧轴终点对齐
center 居中对齐
baseline 文本基线对齐
多条主轴线 (伸缩项目在主轴上发生换行)
strecch 默认值
flex-start 侧轴起点对齐
flex-end 侧轴终点对齐
center 居中对齐
space-between 两端没有空隙,中间有空隙
space-around 两端空隙是中间空隙的一半
space-enenly 两端空隙与中间空隙相等
5 伸缩项目的伸缩性
伸缩项目在主轴上的基准长度 flex-basis
扩展比率 flex-grow
收缩比率 flex-shrink
flex 复合属性
flex: grow shrink basis;flex: 0 1 auto; /* 扩展比率是0,收缩比率是1,基准值是auto */
flex: 1; /* flex: 1 1 0; */flex: auto; /* flex: 1 1 auto; */flex: none; /* flex: 0 0 auto 不伸不缩*/flex: 0 auto; /* flex: 0 1 auto */
6 伸缩项目排序
order: 1;
7 单独设置伸缩项目在侧轴上的对齐方式
8 伸缩盒相关 CSS 属性总结
设置给伸缩容器的属性
CSS 属性名
含义
值
display
设置伸缩容器
flex:块级伸缩容器。
**inline-flex:**行内伸缩容器。flex-direction
设置主轴方向
row: 默认值,水平从左到右。
row-reverse: 水平从右到左。
column: 垂直从上到下。
**column-reverse:**垂直从下到上flex-wrap
设置换行方式
nowrap: 默认值,不换行。
wrap: 自动换行。
wrap-reverse: 自动换行且行翻转。flex-flow
同时设置主轴方向和换行方式
flex-dierection 和 flex-wrap 的值
justify-content
设置伸缩项目在主轴上的对齐方式
flex-start: 主轴起点对齐。
flex-end: 主轴终点对齐。
center: 居中对齐。
space-between: 两端无空隙,中间有空隙。
**space-around:**两端空隙是中间空隙的一半。
**space-evenly:**两端空隙与中间空隙一致。align-items
设置伸缩项目在侧轴上的对齐方式(适用于一条主轴线)
stretch: 默认值,在侧轴上拉伸。
flex-start: 侧轴起点对齐。
flex-end: 侧轴终点对齐。
center: 居中对齐。
baseline: 基线对齐。align-content
设置伸缩项目在侧轴上的对齐方式(适用于多条主轴线)
stretch: 默认值,在侧轴上拉伸。
flex-start: 侧轴起点对齐。
flex-end: 侧轴终点对齐。
center: 居中对齐。
space-between: 两端无空隙,中间有空隙。
**space-around:**两端空隙是中间空隙的一半。
**space-evenly:**两端空隙与中间空隙一致。设置给伸缩项目的属性
CSS 属性名
含义
值
flex-grow
扩展比率
数字,默认值是 0
flex-shrink
收缩比率
数字,默认值是 1
flex-basis
在主轴上的基准长度
指定长度,默认值是 auto
flex
复合属性,同时设置 grow shrink basis
grow shrink basis
order
伸缩项目的排序
数字,默认值是 0
align-self
单独设置伸缩项目在侧轴上的对齐方式
**auto:**默认值,按照伸缩容器的设置。
stretch: 默认值,在侧轴上拉伸。
flex-start: 侧轴起点对齐。
flex-end: 侧轴终点对齐。
center: 居中对齐。
baseline: 基线对齐。示例如下:

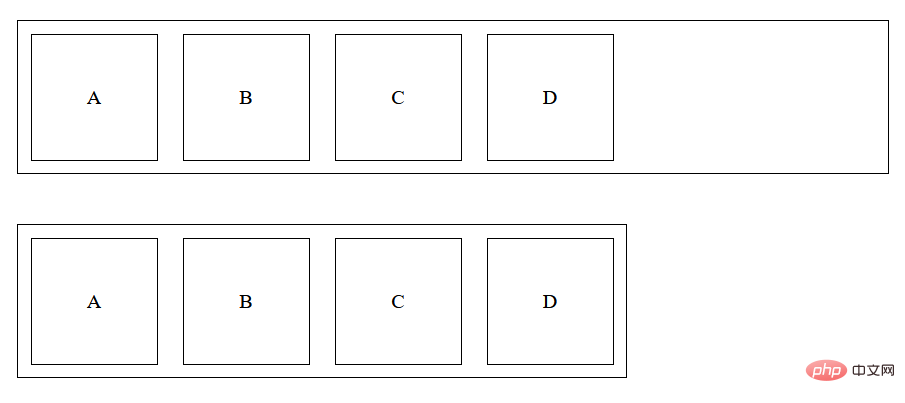
display:flex | inline-flex
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
div>div{
width:100px;
height:100px;
line-height:100px;
border:1px solid;
text-align:center;
margin:10px;
}
#box{
display:flex;
border:1px solid;
margin:20px;
}
#inline{
display:inline-flex;
border:1px solid;
margin:20px;
}
</style>
</head>
<body>
<div id="box">
<div>A</div><div>B</div><div>C</div><div>D</div>
</div>
<div id="inline">
<div>A</div><div>B</div><div>c</div><div>D</div>
</div>
</body>
</html>


声明:本文转载于:CSDN,如有侵犯,请联系admin@php.cn删除
程序员必备接口测试调试工具:点击使用
声明:本文转载于网络,如有侵犯,请联系545125923@qq.com删除
