完全掌握javascript流程控制结构(顺序结构、分支结构和循环结构)
已收录本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于JavaScript中流程控制结构的相关问题,流程控制主要有三种结构:分别是顺序结构,分支结构和循环结构,这三种结构代表代码执行的顺序,下面一起来看一下,希望对大家有帮助。 【相关推荐:javascript视频教程、web前端】 在一个程序执行的过程,各条代码的执行顺序对结果是有直接影响的,汗多时候我们要通过控制代码的执行顺序来实现我们要完成的功能 简要理解:流程控制就是控制我们所写的代码按照什么样的顺序来执行,以此达到我们的目的。 流程控制主要有三种结构:分别是顺序结构,分支结构和循环结构,这三种结构代表代码执行的顺序。 顺序结构是程序中最简单的,最基础的流程控制,我们之前写的代码都属于顺序结构(也就是从上往下依次执行),它没有固定的语法结构,程序会按照代码的先后顺序,依次执行 由上到下执行代码的过程中,根据不同的条件,执行不同的路径代码(执行代码多选一的过程),从而得到不同的结果 1.21js语言提供了两种分支结构语句 //条件成立执行代码,否则什么也不做 if(条件表达式){ //条件成立执行的代码语==条件表达式为真才执行 } 语句可以理解为一个行为,循环语句和分支语句就是典型的语句,一个程序由很多个语句组成,一般情况下,会分割成一个一个的语句 代码示范 执行流程 语法结构 //条件成立,执行if里面代码,否则执行else里面的代码 if(条件表达式){ //满足条件执行的代码 }else{ //不满足条件执行的代码 } 执行流程 代码示范 语法结构 //适用于检查多重条件 if(条件表达式){ 语句1; }else if(条件表示式){ 语句2; }else if(条件表示式){ 语句3; …… }else{ //上述条件都不成立执行此代码 } 流程控制 代码示范 switch语句也是多分支语句,它用于基于不同的条件;来执行不同的代码,当要针对变量设置一系列的特定值时选用switch switch(表示式){ case value1: //表达式等于value1时要执行的代码 break; case value2: //表达式等于value2时要执行的代码 break; default: //表达式不等于任意一个value时要执行的代码 } 流程控制 代码示范 注意 switch语句和if else if语句的区别 一般情况下,它们两个语句可以相互转换 switch ……case 语句通常处理case为比较确定值的情况,而if ……else ……语句更加灵活,常用于范围判断(大于,等于某个范围) switch语句进行条件判断后直接执行到程序的条件语句,效率更高,而if ……else ……语句有几种条件,就得判断多次。 当分支比较少时,if……else……语句的执行效率比switch语句高 当分支比较多时,switch语句的执行效率比较高,而且结构更清晰 在实际问题中,有许多具有规律性的重复操作,因此在程序中要执行这类操作就要重复执行某些语句 在Js中,主要有三种类型的循环语句 在程序中,一组被重复执行的语句被称为循环体,能否继续重复执行,取决于循环终止的条件,由循环体及 循环终止条件组成的语句,被称为循环语句 语法结构 for循环主要用于把某些代码重复若干次,通常跟计数有关。其语句结构如下 for(初始化变量;条件表达式;操作表达式){ //循环体 } 流程控制 代码示范 双层for循环(循环嵌套) 循环嵌套是指在一个循环语句里再定义一个循环语句的语法结构,例如在for循环里再嵌套一个for循环,这样的for循环语句我们称之为双层for循环 我们把里面的循环称之为内层循环,外面的 称之为外层循环 外层循环循环一次,内层循环从头到尾执行一遍 代码示范 for循环小结 while循环 while语句可以在条件表达式为真的前提下,循环执行指定的一段代码,直到表达式不满足条件时结束循环 while语句的语法结构 while(条件表达式){ //循环体语句; } 执行思路: 先执行条件表达式,如果条件为true,则执行循环体代码,反之,则退出循环,执行后面的代码 执行循环体代码 循环体代码执行完毕后,程序会继续判断执行条件表达式,如果条件还是为true则继续执行循环体,直到循环条件为false时,整个循环体过程才会结束 流程控制图如下 代码示范 注意: while里面也有操作表示式, 完成计数器的更新,防止死循环(我没加操作表达式,去运行代码结果谷歌浏览器界面黑了) 里面应该也有计数器初始化变量 while循环在某种程度上可以与for循环等价,只需要把while里面初始化变量;条件表达式;操作表达式;放到for循环里就可以了 代码示范 do ……while循环 do……while 语句其实就是while语句的一个变种,该循环会先执行一次代码块,然后对条件表达式进行判断,如果条件为真,就会重复执行循环体,否则退出循环 do……while语句的语法结构如下 do { //循环体代码- 条件表达式为true时重复执行循环体代码 } 执行思路: 先执行一次循环体代码 再执行条件表达式,如果结果为true,则继续执行循环体代码,如果为false,则退出循环,继续执行后面的代码 注意:先执行循环体语句,再判断,我们就会发现do……while循环语句至少会执行一次循环体。 流程控制 代码示范 循环小结 continue关键字用于立即跳出本次循环,继续下一次循环(本次循环体中continue之后的代码就会少执行一次)。 如:吃5个包子,第三个有虫子,就扔掉第三个,继续吃第四个第五个包子 代码示范 break关键字 break关键字用于立即跳出整个循环(循环结束) 如:吃五个包子,吃到第三个又发现了一条虫,就没胃口吃了。 代码示范 标识符命名规范 单行注释规范 操作符规范 【相关推荐:javascript视频教程、web前端】 以上就是完全掌握javascript流程控制结构(顺序结构、分支结构和循环结构)的详细内容,更多请关注php中文网其它相关文章!

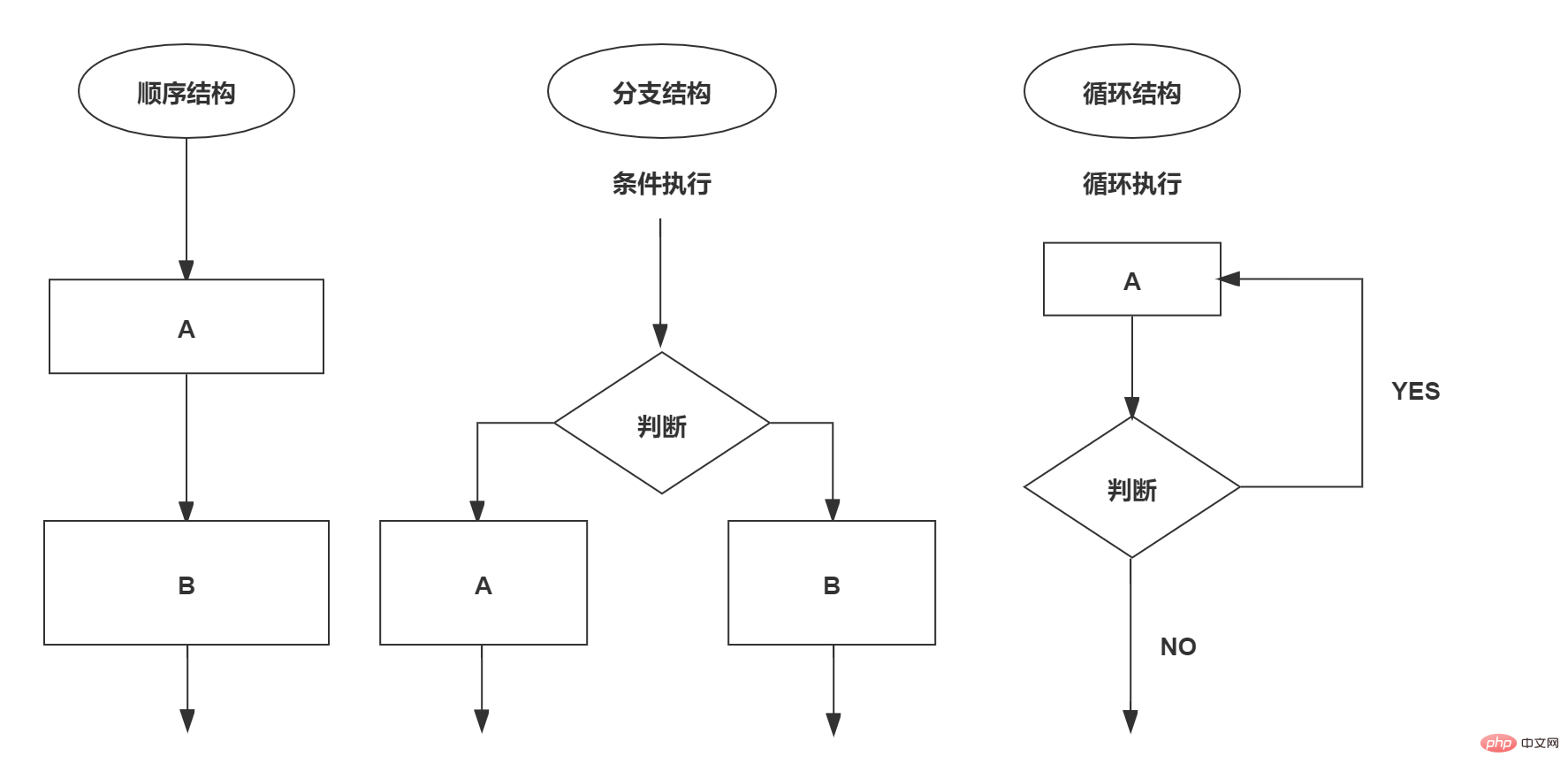
流程控制语句

顺序结构
分支结构
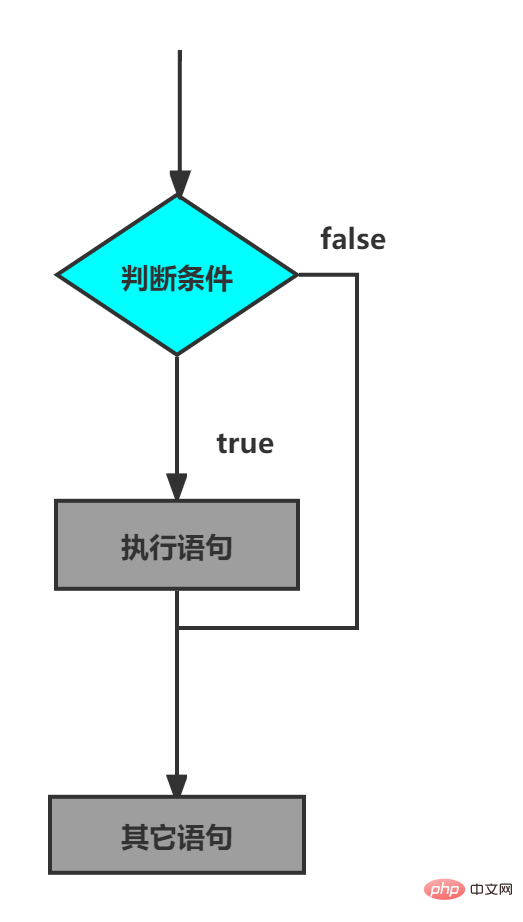
if语句
var age=19;
if(age>=18){
console.log('你已经是成年人了');
//输出你已经是成年人了,因为age=19;,大于18就会执行if里面的语句
}
var age=1;
if(age>=18){
console.log('你已经是成年人了');
//啥也不输出。age=1;<18,不会执行if里面的语句,故啥没有
}

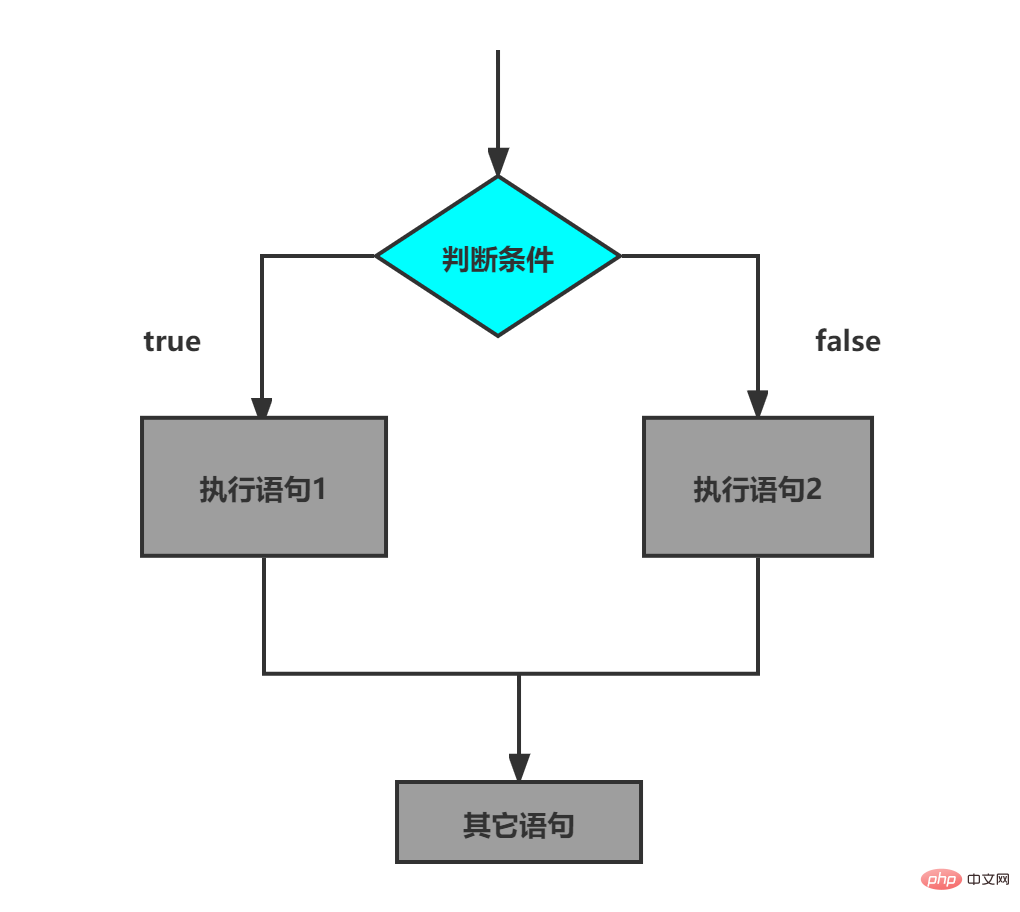
if的加强版if else语句(双分支语句)

var age=prompt('请输入你的年龄');//用户输入
if(age>=18){
console.log('你可以喝酒了');
}else{
console.log('不好意思未成年人只能喝AD钙');
}
//判断年份是否为润年
var year=prompt('请输入年份:');
if(year%4==0&&year%100!=0||year%400==0){
alert('您输入的年份是闰年');
}else{
alert('您输入的年份是平年');
}
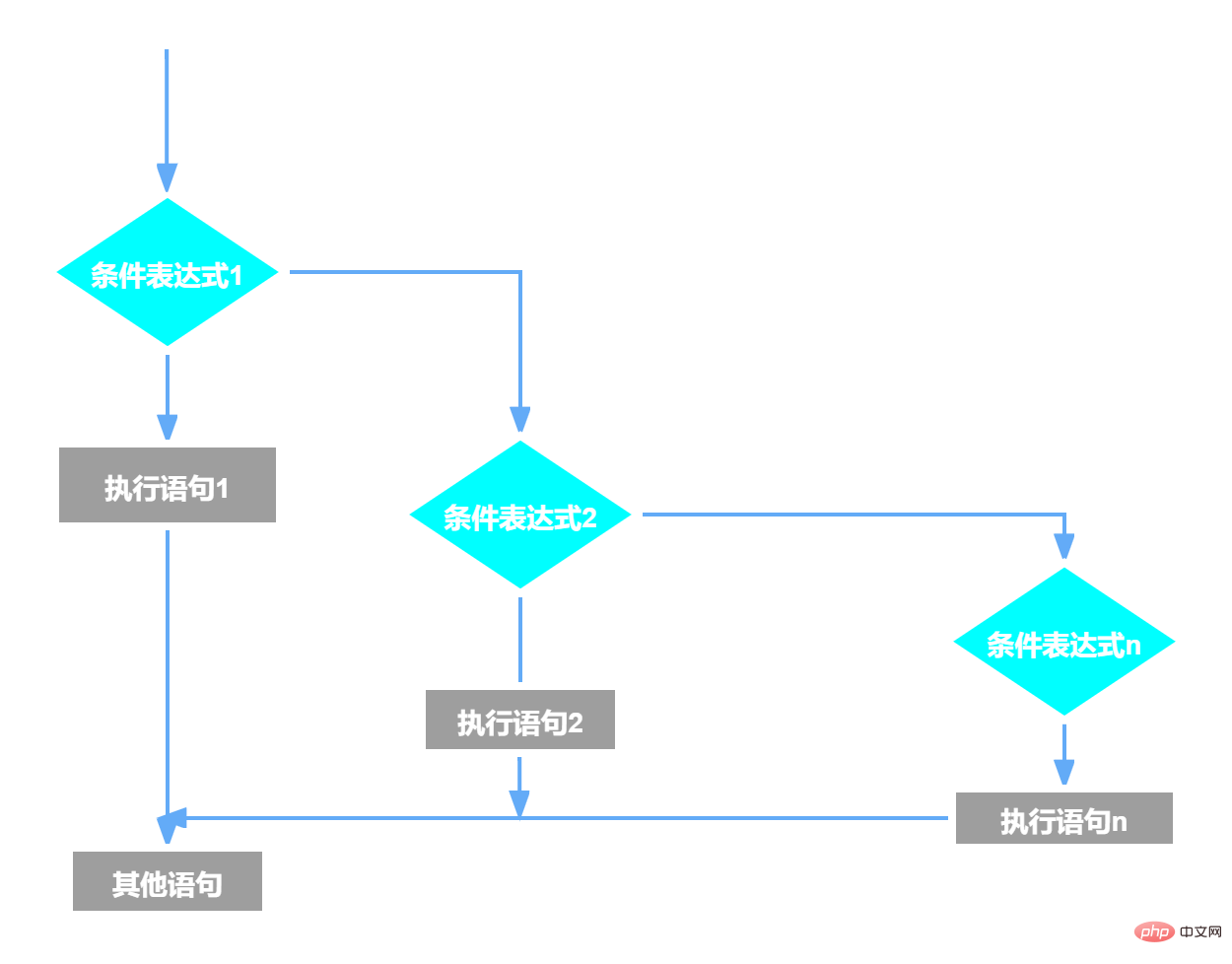
if 语句的超级加强版 if else if(多分支语句)

//迷你计算器 : 输入两个数以及运算符号得出相应
var yi = +prompt('请输入第一个数字'); //请用加减乘除隐式转换成数字类型,或者用 praseInt(变量)或parsefloat(变量)整数和浮点数
var fuhao = prompt('请输入运算符');
var er = +prompt('请输入第二个数字');
if (fuhao == '+') {
var shu = yi + er;
} else if (fuhao == '-') {
var shu = yi - er;
} else if (fuhao == '/') {
var shu = yi / er;
} else if (fuhao == '*') {
var shu = yi * er;
} else if (fuhao == '%') {
var shu = yi % er;
} else {
alert('请按要求输入:');
}
alert(shu);
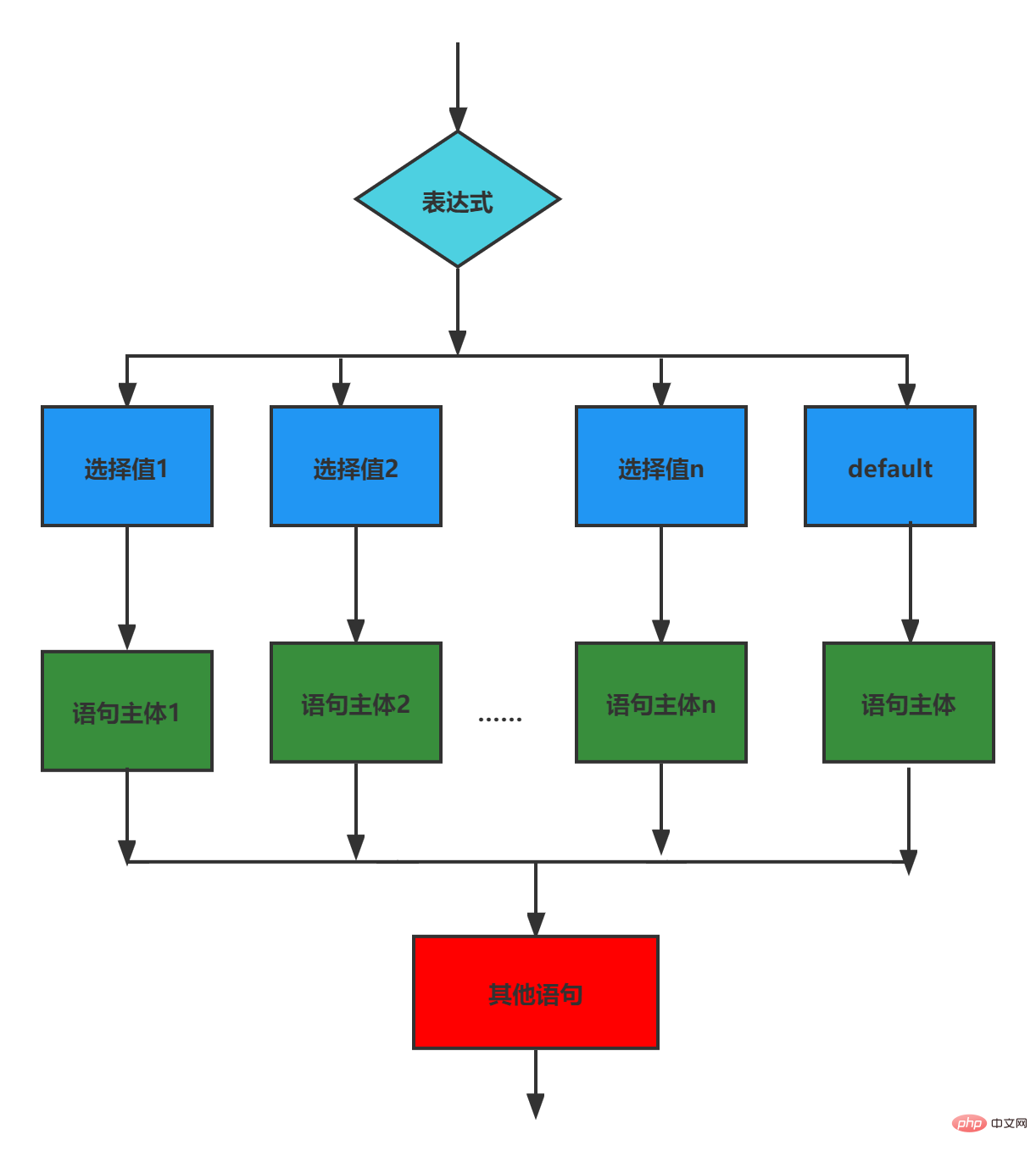
switch语句

var fruit =prompt('请输入你要买的水果:');
switch(fruit){
case '苹果':
alert('苹果的价格是:3.5/斤');
break;
case '荔枝':
alert('荔枝的价格是:10.5/斤');
break;
default:
alert('没有水果');
}
循环结构
循环的目的
Js中的循环
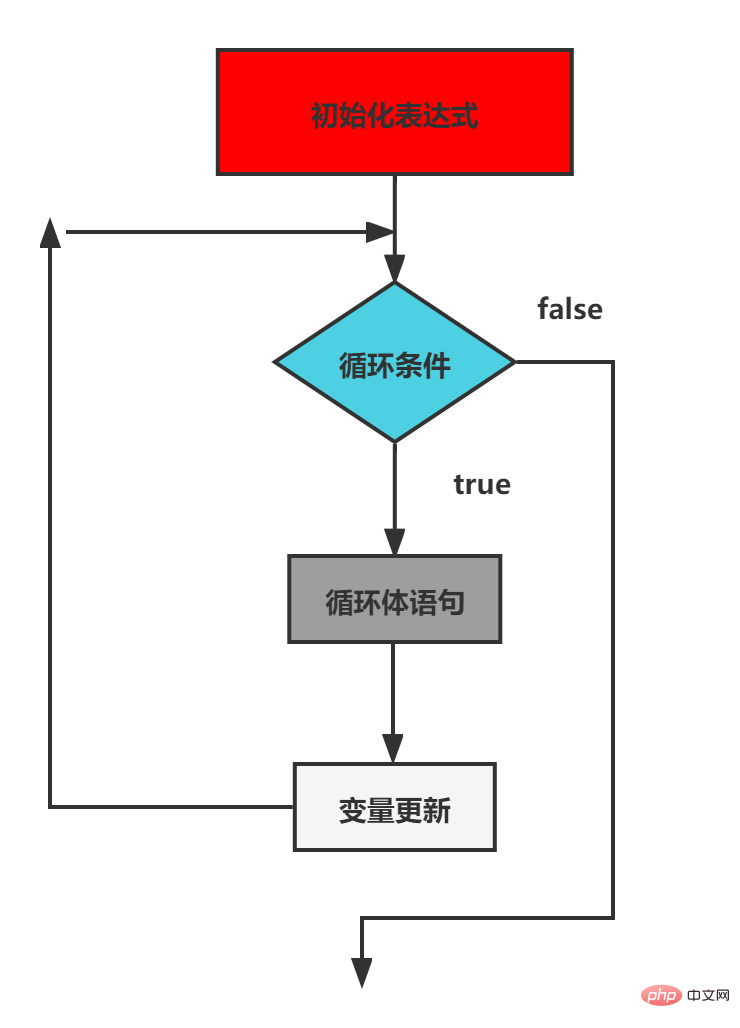
for循环

for (var i=1;i<=10;i++){
console.log('你喜欢我吗?');
}//计算班级总成绩,以及平均分
var num = prompt('请输入班级的总人数')
var sum = 0,
average = 0;
for (var i = 1; i <= num; i++) {
var score = prompt('请输入第' + i + '个学生的成绩')
//从prompt取过来的数据是字符串需要转换成数字
sum += parseInt(score);
}
average = sum / num;
alert('班级的总成绩:' + sum);
alert('班级的平均分:' + sum);//一行打印5颗心
for (var i=0;i<=4;i++){
console.log('*');
}
//低级:5行5列
var str='';
for (var i=0;i<=4;i++){
for (var j=0;j<=4;j++){
str+='*';
}
str+='\n';
}
console.log(str);
//高级:n行n列
var rows = prompt('请输入行数:');
var cols = prompt('请输入列数');
var str='';
for (var i = 1; i <= rows; i++) {
for (var j = 1; j <= cols; j++) {
str+='*';
}
str+='\n';
}
console.log(str);
//打印倒三角型形
var str='';
for (var i=1;i<=10;i++){
for (var j=i;j<=10;j++){
str+='*';
}
str+='\n';
}
console.log(str);
/* 1 ********** 10
2 *********9
3 ********8
4 *******7
5 ******6
6 *****5
7 ****4
8 ***3
9 **2
10 *1 *///核心算法:var j=i;j<=10;j++//思路:先分析结果,观察行与列关系。再确定内层循环的算法//打印正三角形,同上思路。
var str='';
for (var i=1;i<=9;i++){
for (var j=1;j<=i;j++){
str+='*';
}
str+='\n';
}
console.log(str);//打印九九乘法表,就是把正三角形的星号换成等式
var str = '';
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
/* str+='*'; */
str += i + '*' + i + '=' + i * j + ' \t';
}
str += '\n';
}
console.log(str);//切记:外层循环循环一次,内层循环从头到尾执行一遍,只是打印图形的本质

var num=1; //初始化变量
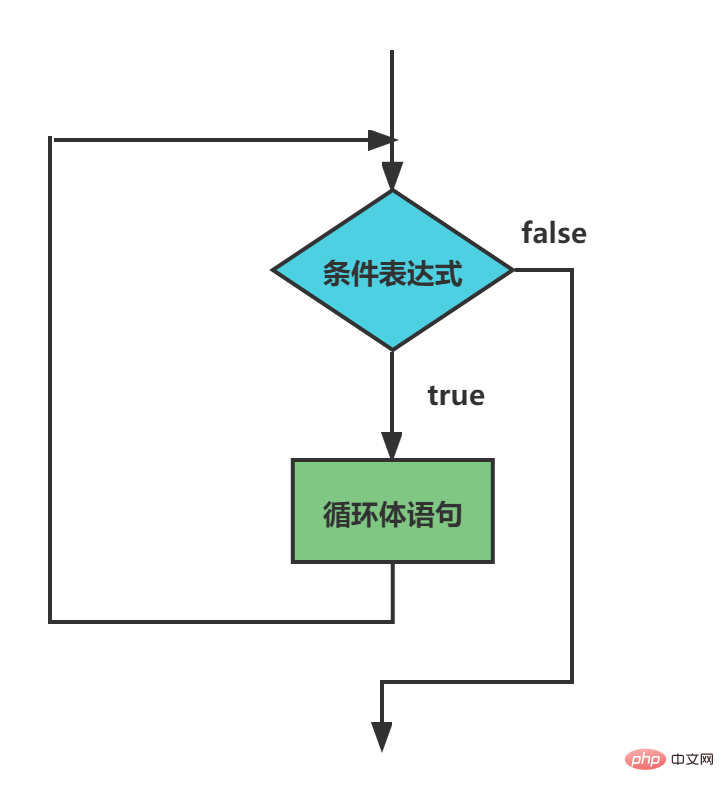
while(num<=10){//条件表达式
console.log('Hello world');
num++;//操作表达式
}
//打印人的一生,从1岁到120岁
var age = 1;
while (age <= 120) {
console.log('这个人今年' + age + '岁了');
age++;
}
//2.计算1~100之间的所有整数和
var sum = 0,
i = 1;
while (i <= 100) {
sum += i;
i++;
}
console.log(sum);
//3.单出一个对话框,你爱我吗?如果输入我爱你,就提示结束,否则一直询问
var message='你爱我吗';
while(message!=='我爱你'){
message=prompt('你爱我吗?');
}
alert('我也爱你啊');

//打印人的一生,从1岁到120岁
var age = 1;
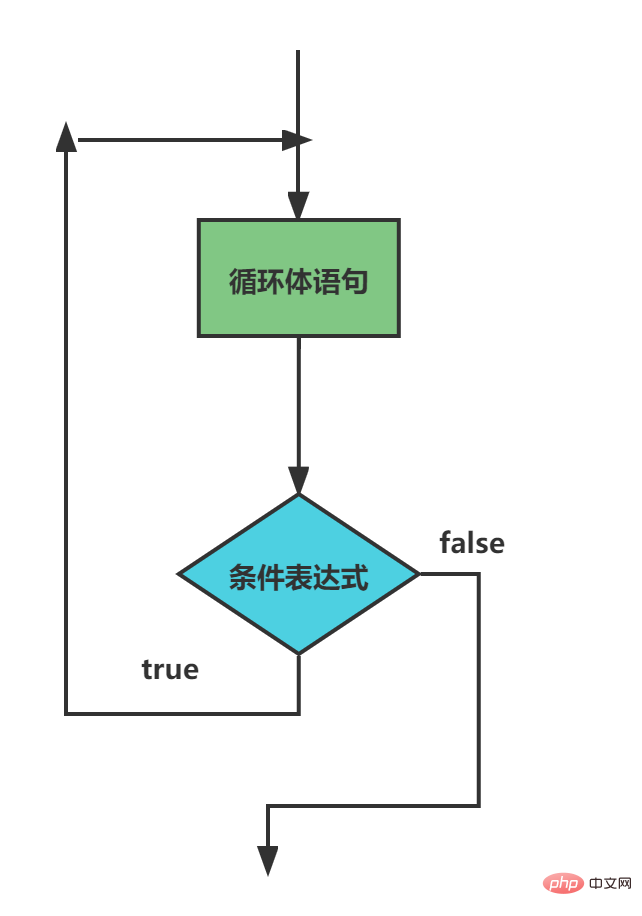
do {
console.log('这个人今年' + age + '岁了');
age++;
} while (age <= 120);
//2.计算1~100之间的所有整数和
var sum = 0,
i = 1;
do {
sum += i;
i++;
} while (i <= 100)
console.log(sum);
//3.单出一个对话框,你爱我吗?如果输入我爱你,就提示结束,否则一直询问
var message = '你爱我吗';
do {
message = prompt('你爱我吗?');
} while (message !== '我爱你');
alert('我也爱你啊');
continue 和break
for (var i = 1; i <= 5; i++) {
if (i == 3) {
continue;
}
console.log('我吃了第' + i + '个包子');
}
结果: //我吃了第1个包子
//我吃了第2个包子
//我吃了第4个包子
//我吃了第5个包子
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break;
}
console.log('我吃了第' + i + '个包子');
}
结果;//我吃了第1个包子
//我吃了第2个包子
命名规范及其语法
for (var i = 1; i <= 5; i++) {
if (i == 3) {
continue; //单行注释前面 注意前面有个空格
}
console.log('我吃了第' + i + '个包子');
}
//操作符的左右两侧各保留一个空格
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break;
}
console.log('我吃了第' + i + '个包子');
}

声明:本文转载于:CSDN,如有侵犯,请联系admin@php.cn删除
程序员必备接口测试调试工具:点击使用
声明:本文转载于网络,如有侵犯,请联系545125923@qq.com删除
