详解JavaScript函数返回值和return语句
已收录JavaScript 函数提供两个接口实现与外界的交互,其中参数作为入口,接收外界信息;返回值作为出口,把运算结果反馈给外界。下面本篇文章带大家了解一下JavaScript函数返回值,浅析下return语句的用法,希望对大家有所帮助! 函数是一个功能集合体,可以实现某些特定的功能或运算。函数运行之后的结果保留在函数内部是没有任何意义的,所以我们需要将函数的运算结果返回到调用函数的地方。 在函数体内,使用 return 语句可以设置函数的返回值;return 语句通常在函数的末尾定义。语法格式: 其中,“返回值”为一个可选参数,可以是一个具体的值或者表达式,也可以为空。“返回值”与 return 关键字之间需要使用空格分隔。 JavaScript 是一种弱类型语言,所以函数对接收和输出的值都没有类型限制,JavaScript 也不会自动检测输入和输出值的类型。因此,返回值(表达式结果)可以是任何类型,例如数组、对象、字符串等。 对于有返回值的函数,我们可以会使用一个变量来接收这个函数的返回值,示例代码如下: 如果函数不包含 return 语句,则执行完函数体内每条语句后,返回 在函数中,一旦执行完成“return”语句,那么整个函数就结束了,后续语句将不再执行;然后运算和返回 return 后面的表达式的值。 “return”之后的值只能有一个。如果尝试返回多个值,那得到的结果始终是最后一个值 return 语句只能返回一个参数,即只能返回一个值,不能一次返回多个值。如果要返回多个值的话,就需要在函数中定义一个数组,将返回值存储在数组中返回。 在上面代码中,函数返回值为数组,该数组包含 3 个元素,从而实现使用一个 return 语句,返回多个值得目的。 在函数体内可以包含多条 return 语句,但是仅能执行一条 return 语句,因此在函数体内可以使用分支结构决定函数返回值,或者使用 return 语句提前终止函数运行。 总结: return 语句用于向“调用函数者”返回一个值,返回值后,立即结束函数运行,所以 return 语句一般都放在函数的末尾; 如果一个函数中存在多个 return 语句,则只会执行第 1 个; return 语句也可以不返回参数,就相当于结束函数运行; 【相关推荐:javascript学习教程】 以上就是详解JavaScript函数返回值和return语句的详细内容,更多请关注php中文网其它相关文章!

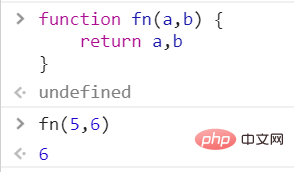
return 返回值;
//声明一个带返回值的函数
function getSum(num1, num2){
//函数体
return num1 + num2;
}
//可以通过变量来接收这个返回值
var sum1 = getSum(7, 12); // 函数返回值为:19
var sum2 = getSum(-5, 33); // 函数返回值为:28
undefined 值。


function division(dividend, divisor){
var quotient = dividend / divisor;
var arr = [dividend, divisor, quotient]
return arr;
}
var res = division(100, 4)
console.log(res[0]); // 输出:100
console.log(res[1]); // 输出:4
console.log(res[2]); // 输出:25

function f(x,y) {
//如果参数为非数字类型,则终止函数执行
if (typeof x != "number" || typeof y != "number") return;
//根据条件返回值
if (x > y) return x - y;
if (x < y) return y - x;
if (x * y <= 0) return x + y;
}
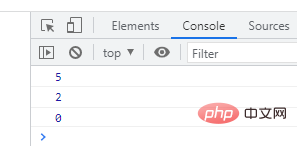
console.log(f(1,6));
console.log(f(4,2));
console.log(f(0,0));

声明:本文转载于网络,如有侵犯,请联系545125923@qq.com删除