VUE实例解析之mount实例挂载的实现
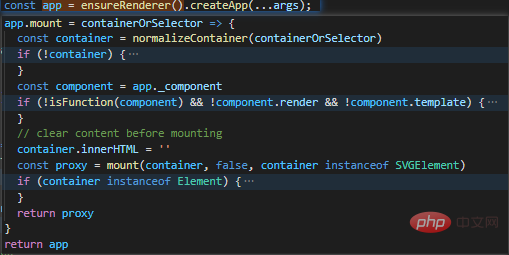
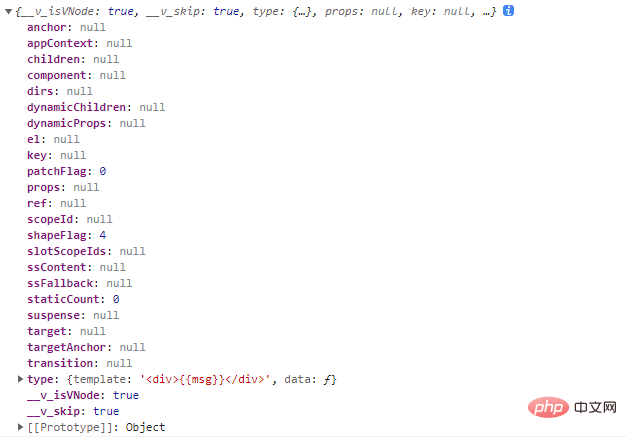
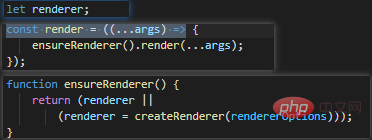
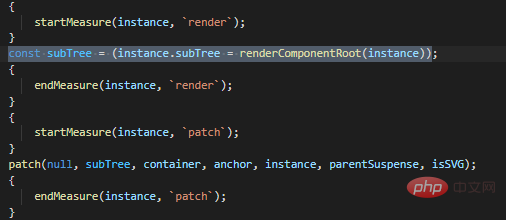
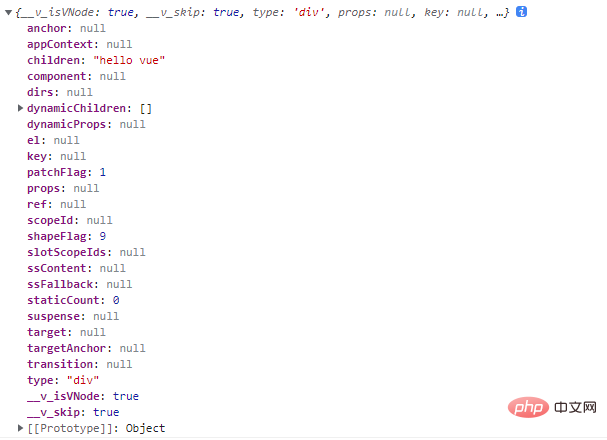
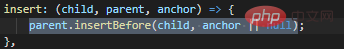
已收录本篇文章给大家带来了关于javascript的相关知识,其中主要介绍了关于mount实例挂载的相关问题,vue2中是通过new操作符生成实例并将根作为el传入,vue3中使用mount方法代替是el配置项,使用导出的createApp代替了new操作,下面一起来看一下,希望对大家有帮助。 【相关推荐:javascript视频教程、web前端】 vue2中是通过new操作符生成实例并将根作为el传入,vue3中使用mount方法代替是el配置项,使用导出的createApp代替了new操作 源码 将代码定位到createApp的位置,调用ensureRenderer向renderer利用闭包保留了一份组件创建流程,如render、patch、createApp等。接着调用createApp返回了一些公共api,如mount、component、directive、mixin等,如可以利用component向vue实例挂载公共组件。最后将mount返回 调用mount,拿到id为app的dom元素,先对子元素清空,接着调用createBaseVNode生成vnode 将vnode作为参数传给render函数,该函数其实就是在第一步向renderer上保留的key 进入根的patch流程,当前是一个使用了template而非render函数的组件类型,故进入mountComponent流程,调用createComponentInstance初始化公共的基础组件实例后经过setupComponent做一次加工后,进行组件的render和patch render结束后拿到组件的vnode进行patch 本次是一个div元素,故进入mountElement流程,经过一系列处理后调用hostInsert将节点挂载到id为app的dom节点下 总结 生成组件实例--执行组件mount--通过render生成组件vnode--执行patch对各个节点调用原生domApi做页面挂载--完成mounted 【相关推荐:javascript视频教程、web前端】 以上就是VUE实例解析之mount实例挂载的实现的详细内容,更多请关注php中文网其它相关文章!








声明:本文转载于网络,如有侵犯,请联系545125923@qq.com删除