vue的模板语法指令使用详解
已收录本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于VUE模板指令使用的相关问题,指令(Directives)是 vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构,下面一起来看一下,希望对大家有帮助。 【相关推荐:javascript视频教程、web前端】 指令(Directives)是 vue 为开发者提供的模板语法,用于辅助开发者渲染页面的基本结构。 vue 中的指令按照不同的用途可以分为如下 6 大类: 内容渲染指令 v-text {{ }} v-html 属性绑定指令 v-bind => 事件绑定指令 v-on => 双向绑定指令 v-model 条件渲染指令 v-if v-show 列表渲染指令 v-for 内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下 3 个: 区别: v-text 指令会覆盖元素内默认值 vue 提供的 {{ }} 语法,专门用来解决 v-text 会覆盖默认文本内容的问题。这种 {{ }} 语法的专业名称是插值表达式。不会覆盖元素中默认的文本内容。 v-text 指令和插值表达式只能渲染纯文本内容,可以把包含 HTML 标签的字符串渲染为页面的 HTML 元素 如果需要为元素的属性动态绑定属性值,则需要用到 由于 v-bind 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 代码案例: 在 vue 提供的模板渲染语法中,除了支持绑定简单的数据值之外,还支持 Javascript 表达式的运算,例如 vue 提供了 v-on 事件绑定指令,用来辅助程序员为 DOM 元素绑定事件监听。语法格式如下: 分别为:v-on:click、v-on:input、v-on:keyup 通过 v-on 绑定的事件处理函数,需要在 methods 节点中进行声明 由于 v-on 指令在开发中使用频率非常高,因此,vue 官方为其提供了简写形式(简写为英文的 代码案例: 在事件处理函数中调用 语法格式如下: 代码案例: vue 提供了 v-model 双向数据绑定指令,用来辅助开发者在不操作 DOM 的前提下,快速获取表单的数据。 v-model 指令的修饰符 为了方便对用户输入的内容进行处理,vue 为 v-model 指令提供了 3 个修饰符,分别是: 条件渲染指令用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是: v-show 实现原理不同: v-if 指令会动态地创建或移除 DOM 元素,从而控制元素在页面上的显示与隐藏; v-show 指令会动态为元素添加或移除 style=“display: none;” 样式,从而控制元素的显示与隐藏 性能消耗不同: v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此: 如果需要非常频繁地切换,则使用 v-show 较好 如果在运行时条件很少改变,则使用 v-if 较好 代码案例: vue 提供了 v-for 列表渲染指令,用来辅助开发者基于一个数组来循环渲染一个列表结构。 v-for 指令需要使用 item in items 形式的特殊语法,其中: 【相关推荐:javascript视频教程、web前端】 以上就是vue的模板语法指令使用详解的详细内容,更多请关注php中文网其它相关文章!

指令的概念
:@内容渲染指令
属性绑定指令
v-bind
v-bind 属性绑定指令: )<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-bind 属性绑定指令</title>
<!-- 1.导入vue 的库文件,在window 全局就有了vue这个构造函数 -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<!-- 3.vue 能控制下面这个div 帮我们把数据填充到div内部 -->
<div id="app">
<input type="text" v-bind:placeholder="tips">
<hr>
<img v-bind:src="photo" alt="" style="width: 150px;">
<hr>
<div>tips翻转的结果是:{{ tips.split('').reverse().join('')}}</div>
</div>
<!-- 2.创建vue实例对象 -->
<script>
// 创建vue的实例对象
const vw = new Vue({
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
tips: "请输入内容",
photo: "https://cdn.segmentfault.com/r-ce71be5c/static/logo-b.d865fc97.svg"
}
})
</script>
</body>
</html>

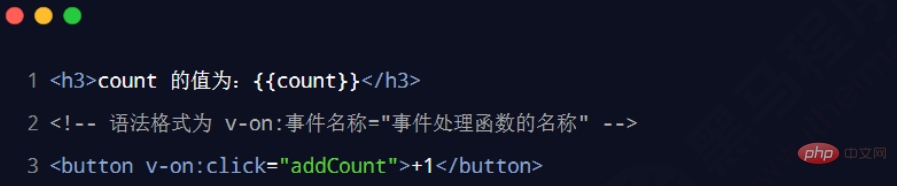
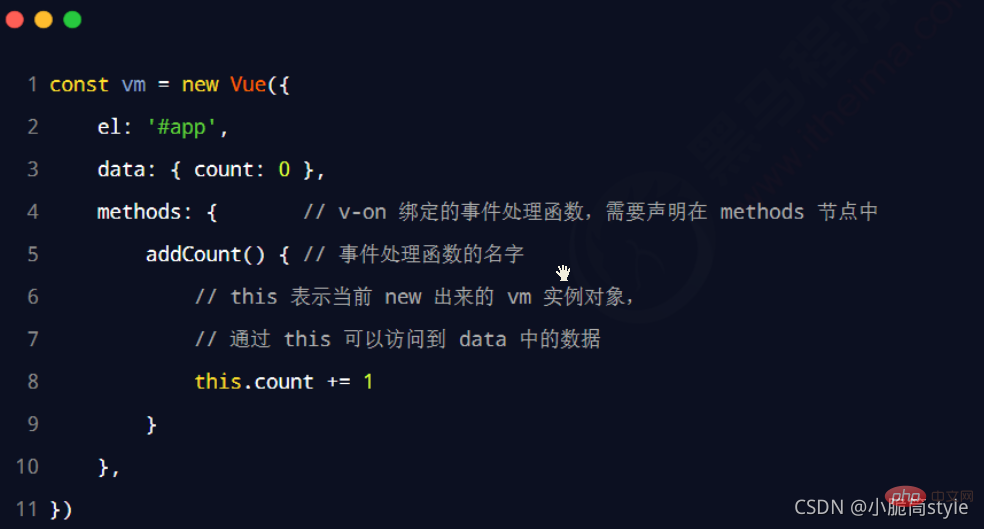
事件绑定指令
v-on

注意:原生 DOM 对象有 onclick、oninput、onkeyup 等原生事件,替换为 vue 的事件绑定形式后,
@ )。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>v-on 事件绑定指令</title>
</head>
<body>
<!-- 3.希望vue 能控制下面这个div 帮我们把数据填充到div内部 -->
<div id="app">
<h3>count的值为{{count}}</h3>
<!-- 可以给函数加(形参) -->
<!-- <button v-on:click="add(2)">+1</button>
<button v-on:click="sub">-1</button> -->
<!-- v-on 简写@ -->
<button @click="add(2)">+1</button>
<button @click="sub">-1</button>
</div>
<!-- 1.导入vue 的库文件,在window 全局就有了vue这个构造函数 -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 2.创建vue实例对象 -->
<script>
// 创建vue的实例对象
const vm = new Vue({
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
count: 0
},
methods:{
// add: function(){
// console.log("OK");
// }, 简写
add(n){
// 控制台打印详细信息出来
console.log(vm);
// this.count += 1;
this.count += n;
},
sub(){
this.count -= 1;
}
}
})
</script>
</body>
</html>
事件修饰符
event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。因此,vue 提供了事件修饰符的概念,来辅助程序员更方便的对事件的触发进行控制。常用的 5 个事件修饰符如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件修饰符</title>
</head>
<body>
<!-- 3.希望vue 能控制下面这个div 帮我们把数据填充到div内部 -->
<!-- <div id="app">{{ username }}</div> -->
<div id="app">
<a href="http://ww.baidu.com" @click="show">跳转到百度页面</a>
</div>
<!-- 1.导入vue 的库文件,在window 全局就有了vue这个构造函数 -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 2.创建vue实例对象 -->
<script>
// 创建vue的实例对象
const vw = new Vue({
el: '#app',
// data 对象就是要渲染到页面上的数据
data: {
},
methods:{
show(e){
// 在控制台输出,阻止浏览器跳转
e.preventDefault()
console.log('点击了a连接');
}
}
})
</script>
</body>
</html>
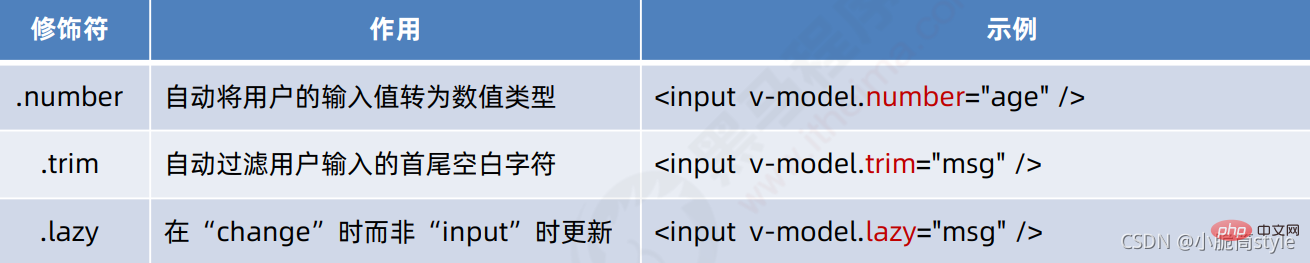
双向绑定指令 v-model
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>双向绑定指令 v-model</title>
</head>
<body>
<div id="app">
<!-- 1. v-model.number 自动将用户输入的值转为数值类型 -->
<input type="text" v-model.number="num1"> +
<input type="text" v-model.number="num2"> =
<span>{{ num1 + num2}}</span>
<hr>
<!-- 2.trim 自动过滤用户输入收尾空白字符 -->
<input type="text" v-model.trim="name">
<button @click="show">获取用户名</button>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
const vw = new Vue({
el: '#app',
data: {
name: "小脆筒",
num1: 1,
num2: 2,
},
methods:{
show(){
console.log(`用户名是:"$this.name"`);
}
}
})
</script>
</body>
</html>


条件渲染指令
 v-if 和 v-show 的区别
v-if 和 v-show 的区别<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>条件渲染指令</title>
</head>
<body>
<div id="app">
<p v-if="flag">v-if 控制</p>
<p v-show="flag">v-show控制</p>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script>
const vw = new Vue({
el: '#app',
data:{
// 如果为true,都显示;否则控制台只显示v-show代码被隐藏,v-if直接被移除了
flag: true
}
})
</script>
</body>
</html>
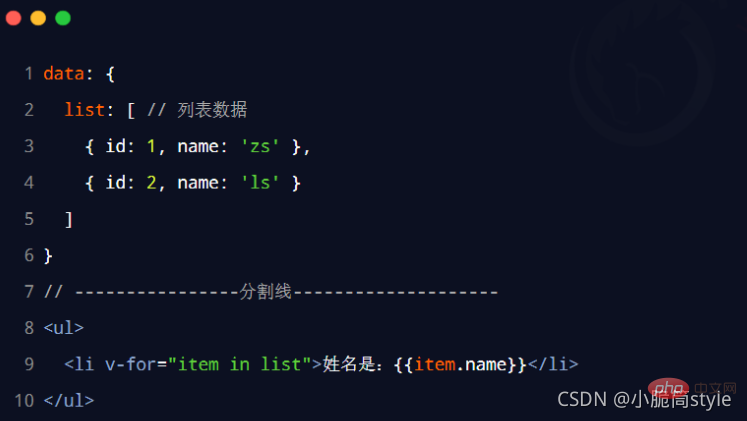
列表渲染指令
items 是待循环的数组item 是被循环的每一项

声明:本文转载于:CSDN,如有侵犯,请联系admin@php.cn删除
程序员必备接口测试调试工具:点击使用
声明:本文转载于网络,如有侵犯,请联系545125923@qq.com删除
