vue引入Element-plus的全局引入与局部引入(附代码)
已收录本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于vue3集成Element-plus使用全局引入以及局部引入方法的相关问题,下面一起来看一下,希望对大家有帮助。 【相关推荐:javascript视频教程、vue.js教程】 首先下载element-plus 引入element-plus的方式是全局引入,代表的含义是所有的组件和插件都会被自动注册, 优点:上手快 缺点:会增大包的体积 在main.ts文件中 局部引入也就是在开发中用到某个组件对某个组件进行引入, 但是这样我们在开发时每次使用都要手动在组件中引入对应的css样式,使用起来会比较麻烦 需要安装 安装完成之后在vue.config.js文件中配置 按需自动引入配置完之后,在组件中可直接使用,不需要引用和注册 这里已经实现了按需自动移入Element-plus组件 组件中直接使用: 效果: 优点:集成比较简单 缺点:组件与样式全部会打包,体积大 用法:npm install element-plus --save 在main.ts中,引用js与css文件 以About.vue页面为例,直接在页面中使用相关组件就行,组件已默认全局注册,不需要在页面中重新注册 优点:包会小一些 缺点:引用比较麻烦一些 用法一:以About.vue页面为例,在页面中引用js文件,局部注册组件,样式依然是全局引用,官方推荐 【相关推荐:javascript视频教程、vue.js教程】 以上就是vue引入Element-plus的全局引入与局部引入(附代码)的详细内容,更多请关注php中文网其它相关文章!

npm install element-plus
1、第一种方式,使用全局引入
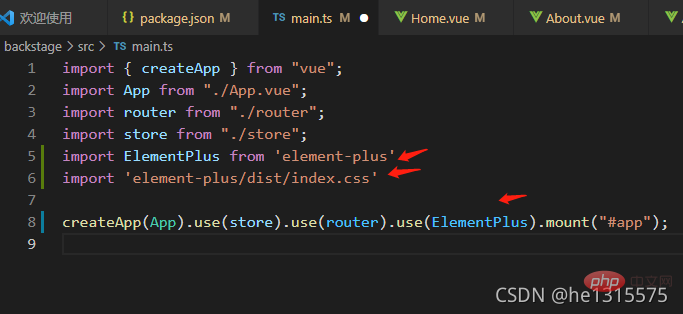
import { createApp } from 'vue'
// 全局引入
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
import router from './router'
import store from './store'
const app = createApp(App)
app.use(router)
app.use(store)
app.use(ElementPlus)
app.mount('#app')
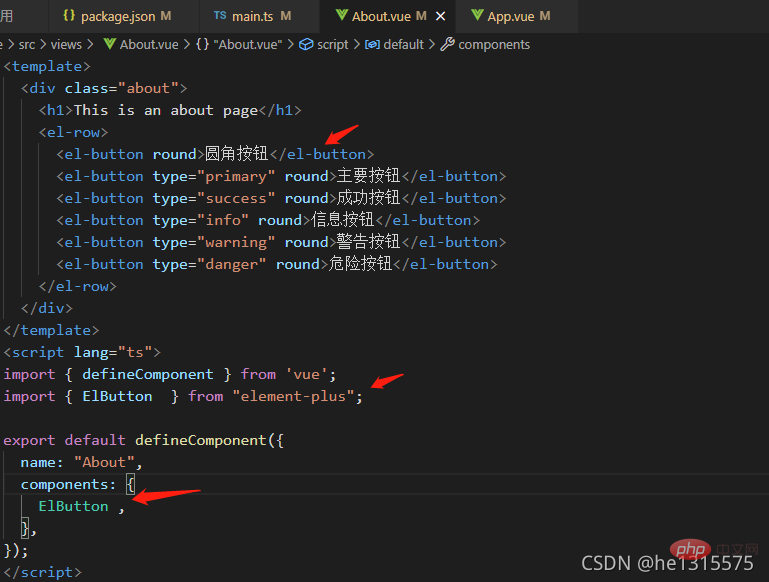
2、第二种方式,使用局部引入
<template>
<div>
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
<el-button>中文</el-button>
</div>
</template>
<script>
import { defineComponent } from 'vue'
// 局部引入
import { ElButton } from 'element-plus'
import 'element-plus/theme-chalk/el-button.css'
import 'element-plus/theme-chalk/base.css'
export default defineComponent({
components: { ElButton },
setup() {
return {}
}
})
</script>
<style></style>
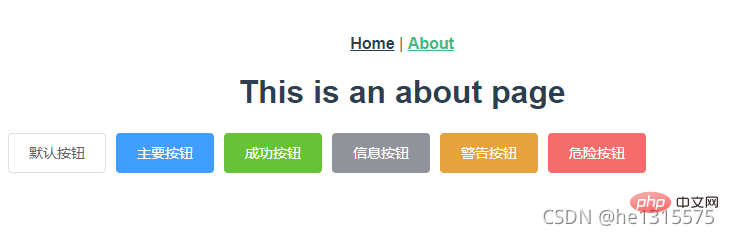
3、按需自动引入element-plus 推荐
unplugin-vue-components 和 unplugin-auto-import这两款插件npm install -D unplugin-vue-components unplugin-auto-import
// vue.config.js
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
outputDir: './build',
// 和webpapck属性完全一致,最后会进行合并
configureWebpack: {
resolve: {
alias: {
components: '@/components'
}
},
//配置webpack自动按需引入element-plus,
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()]
}),
Components({
resolvers: [ElementPlusResolver()]
})
]
}
}
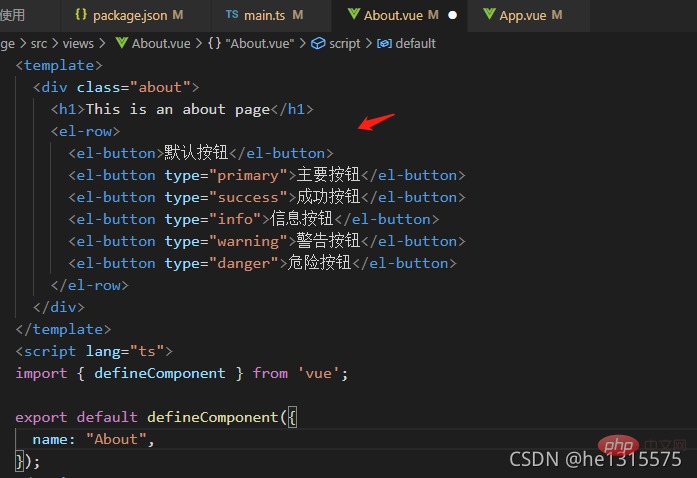
<template>
<div>
<el-button>Default</el-button>
<el-button type="primary">Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger">Danger</el-button>
<el-button>中文</el-button>
</div>
</template>
<script>
import { defineComponent } from 'vue'
export default defineComponent({
setup() {
return {}
}
})
</script>
<style></style>

扩展:
方式一,全局引用(所有的组件全部集成)



方式二:局部引用(按需引用)



声明:本文转载于:脚本之家,如有侵犯,请联系admin@php.cn删除
程序员必备接口测试调试工具:点击使用
声明:本文转载于网络,如有侵犯,请联系545125923@qq.com删除
