实例详解vue基于element-plus的组件二次封装
已收录本篇文章给大家带来了关于vue的相关知识,其中主要介绍了关于vue3基于element-plus的组件二次封装数据双向绑定的相关内容,在实际开发中,经常需要基于element-plus封装一些自己的定制化组件,方便快速构建我们当前的业务,下面一起来看一下,希望对大家有帮助。 【相关推荐:javascript视频教程、vue.js教程】 在实际开发中,经常需要基于element-plus封装一些自己的定制化组件,方便快速构建我们当前的业务。在vue2.0中父子组件数据的双向绑定通常都是通过在props中传值:value.sync,在子组件中使用,this.$emit(“update:value”, value)的方式,那么我们怎样在vue3中实现类似的父子组件的双向绑定呢? 在vue2中,数据的响应式是基于Object.defineProperty对象进行数据的双向绑定,这种劫持+发布订阅的模式并不能很好的检测对象、数组等复杂类型的数据。在vue3的数据的响应式是基于proxy的set、get方法,相对于Object.defineProperty的劫持,proxy代理的方式更为优雅。 具体实现思路如下: 利用computed的set,get方法,你可以进行父子组件的双向绑定,再也不用担心,子组件无法修改父组件的props而烦恼,其他的element的组件,大致实现思路都是如此。 v-model双向绑定默认的props名称为value,像dialog这种绑定的是isShow,需要在v-model后面声明双向绑定的props参数名称v-model:isShow,像input,select这种输入框绑定默认为value,所以可以忽略不写。若你绑定其他值(即除了value以外的其他参数值),则需要v-model:isShow声明 【相关推荐:javascript视频教程、vue.js教程】 以上就是实例详解vue基于element-plus的组件二次封装的详细内容,更多请关注php中文网其它相关文章!

基于element-plus的二次封装数据双向绑定
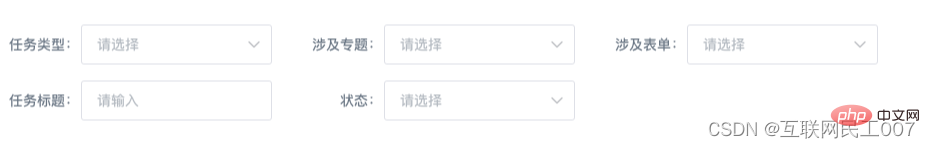
表单的label和对应的选择器、输入框
效果预览

el-input子组件的封装 baseInput.vue
<template>
<div class="base-input flex align-center">
<div v-if="props.blockName">{{ props.blockName }}</div>
<el-input placeholder="请输入" v-model="chanValue"></el-input>
</div>
</template>
<script setup>
import { computed } from 'vue'
const props = defineProps({
blockName: {
type: String,
default: ''
},
value: {
type: String,
default: ''
}
})
const emits = defineEmits(['update:value'])
// 通过重写计算属性的set和get方法,将计算属性的结果绑定在输入框的model中
const chanValue = computed({
get: () => props.value,
set: (val) => {
emits('update:value', val)
}
})
</script>
el-select子组件的封装 baseSelect.vue
<template>
<div class="base-select flex align-center">
<div>{{ props.blockName }}</div>
<el-select
v-model="chanValue"
:multiple="props.multiple"
:filterable="props.filterable"
:allow-create="props.allowCreate"
:placeholder="placeholder"
>
<el-option v-for="item in props.options" :key="item.value" :value="item.value" :label="item.label" />
</el-select>
</div>
</template>
<script setup>
import { computed } from 'vue'
const props = defineProps({
blockName: {
type: String,
default: ''
},
value: {
type: String,
default: ''
},
placeholder: {
type: String,
default: '请选择'
},
options: {
type: Array,
default() {
return [{ value: '', label: '' }]
}
},
// 一下三个属性配合多选使用
multiple: {
type: Boolean,
default: false
},
filterable: {
type: Boolean,
default: false
},
allowCreate: {
type: Boolean,
default: false
}
})
const chanValue = computed({
get: () => props.value,
set: (val) => {
emits('update:value', val)
}
})
const emits = defineEmits(['update:value'])
</script>
其他组件的调用
<BaseInput blockName="传入的label名称" v-model:value="双向绑定的数据" />
<BaseSelect blockName="传入的label名称" :options="选择器的选项值" v-model:value="双向绑定的数据" />
说明
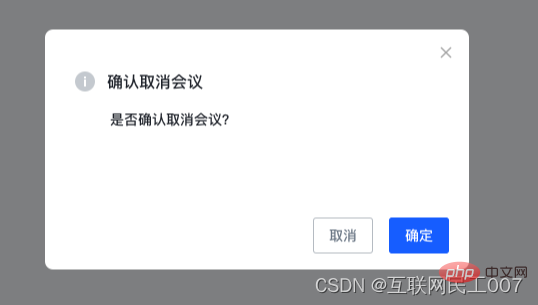
基础的dialog弹框

el-dialog子组件的封装 baseDialog.vue
<template>
<div>
<el-dialog v-model="getShow" width="65%" :before-close="handlerCancer">
<div>{{props.title}}</div>
<slot/>
<template #footer>
<span>
<button @click="handlerCancer">取消</button>
<button @click="handlerSubmit">确定</button>
</span>
</template>
</el-dialog>
</div>
</template>
<script setup>
import { computed } from 'vue'
const props = defineProps({
title: {
type: String,
default:''
},
isShow: {
type: Boolean,
default: false
}
})
const emits = defineEmits(['update:isShow'])
const handlerCancer = () => {
emits('update:isShow', false)
}
const handlerSubmit = () => {
// dialog 点击确定按钮之前处理相关业务逻辑
emits('update:isShow', false)
}
const getShow = computed({
get: () => props.isShow,
set: (val) => {
emits('update:isShow', val)
}
})
</script>
其他组件的调用
<BaseDialog title="传入的标题名称" v-model:isShow="isShow">
<div>对应的插槽内容</div>
</BaseDialog>
注意事项

声明:本文转载于:CSDN,如有侵犯,请联系admin@php.cn删除
程序员必备接口测试调试工具:点击使用
声明:本文转载于网络,如有侵犯,请联系545125923@qq.com删除
