深入了解Vue计算属性computed的使用
已收录计算属性是 Vue 组件的一个重要内容,下面本篇文章就来带大家了解一下Vue computed属性,聊聊计算属性computed的使用方法,希望对大家有所帮助! Vue中的computed属性称为计算属性。在这一节中,我们学习Vue中的计算属性如何使用?记得在学习Vue的模板相关的知识的时候,知道在模板内可以使用表达式,而且模板内的表达式是非常的便利,但这种遍历是有一定的限制的,它们实际上是用于一些简单的运算。也就是说,如果在模板中放入太多的逻辑会让模板过重而且难以维护。咱们先来看一个示例: 在这个示例中,模板不再简单和清晰。你必须看一段时间才能意识到,这里是想要显示变量message的翻转字符串。当你想要在模板中多次引用此处的翻转字符串时,就会更加难以处理。(学习视频分享:vue视频教程) 这就是对于任何复杂逻辑,你都应当使用计算属性的原因。接下来咱们一起来学习Vue中的计算属性。 计算属性可用于快速计算视图(View)中显示的属性。这些计算将被缓存,并且只在需要时更新。 在Vue中有多种方法为视图设置值: 使用指令直接将数据值绑定到视图 使用简单的表达式对内容进行简单的转换 使用过滤器对内容进行简单的转换 除此之外,我们还可以使用计算属性根据数据模型中的值或一组值来计算显示值。 计算属性 计算属性允许我们对指定的视图,复杂的值计算。这些值将绑定到依赖项值,只在需要时更新。 例如,我们可以在数据模型中有一个 假设我们想要查看所有主题的总数。我们不能使用 filters:用于简单的数据格式,在应用程序的多个位置都需要它 expressions:不允许使用流操作或其他复杂的逻辑。他们应该保持简单 这个时候,计算属性就可以派上用场。我们可以向模型中添加一个计算值,如下: 然后,我们可以在视图中显示计算值: 效果如下: 计算属性 vs 方法 我们可以使用Vue中的method计算出学科的总分,最终得到的总数结果是相同的。 在上例的基础上,我们把computed区块中的totalMarks函数整体移到methods中。同时在模板中将 虽然这两种方式输出的结果是相同的,但是性能将遭受毁灭性的打击。使用这种方法, 如果我们有一个计算属性,那么Vue会记住计算的属性所依赖的值(在我们这个示例中,那就是 上面两个示例也说明,在Vue中计算属性是基于它们的依赖进行缓存的,而方法是不会基于它们的依赖进行缓存的。从而使用计算属性要比方法性能更好。 这也同样意味着下面的计算属性将不再更新,因为 相比之下,每当触发重新渲染时,方法的调用方式将总是再次执行函数。因此,函数必须是一个纯函数。它不能有副作用。输出只能依赖于传递给函数的值。 那么我们为什么需要缓存?假设我们有一个性能开销比较大的的计算属性 计算属性的 setter 计算属性默认只有getter,不过在需要时你也可以提供一个setter: 效果如下: 你在输入框中输入一个 观察者 虽然计算属性在大多数情况下更合适,但有时候也需要一个自定义的 Vue确实提供了一种更通用的方式来观察和响应Vue实例上的数据变动: 上面代码是命令式的和重复的。将它与计算属性的版本进行比较: 在Vue中使用异步计算属性 Vue中的计算属性非常好。它们允许你执行复杂的操作或数据格式,同时最大限度地执行依赖项计算的性能,只在依赖更改时更新视图。但遗憾的是,它们完全是同步的。 值得庆幸的是,有一个插件。使用 我们可以在项目的根目录下通过 接下来在你的项目中开启这个插件: 如果你和我一样,对Vue的构建工具不是很熟悉的话,我建议你使用Vue官方提供的构建工具 Vue CLI。默认情况,它提供了五种模板,你可以根据自己喜欢的方式选择自己需要的模板即可。 确认在项目中引用 在Vue中标准计算属性和异步属性之间有一些区别: 异步属性不能有 直到 在大多数情况下,你可以将它们视为返回 使用ES7 / ES2016的 有关于 总结 今天主要学习了Vue中的计算属性。在Vue中的计算属性可以让我们很好的监听多个数据或者一个数据来维护返回一个状态值,只要其中一个或多个数据发生变化,则会重新计算整个函数体,重新皇家马德里回状态值,从而更新对应的视图(View)。其次,计算属性具有缓存,相比Vue中的方法而言,性能更佳。但Vue中的计算属性都是同步的,如果需要异步我们得依赖于vue-async-computed。 原文地址:https://www.w3cplus.com/vue/vue-computed-intro.html 以上就是深入了解Vue计算属性computed的使用的详细内容,更多请关注php中文网其它相关文章!

<div id="app">
<h1>{{ message.split('').reverse().join('') }}</h1>
</div>
results数组:data () {
return {
results: [
{
name: 'English',
marks: 70
},
{
name: 'Math',
marks: 80
},
{
name: 'History',
marks: 90
}
]
}
}
filters或expressions来完成这个任务。computed: {
totalMarks: function () {
let total = 0
let me = this
for (let i = 0; i < me.results.length; i++) {
total += parseInt(me.results[i].marks)
}
return total
}
}
totalMarks计算属性使用数组resultes的marks计算出总值。它只是循环遍历值并返回子总数。<div id="app">
<div v-for="subject in results">
<input v-model="subject.marks">
<span>Marks for {{ subject.name }}: {{ subject.marks }}</span>
</div>
<div>
Total marks are: {{ totalMarks }}
</div>
</div>
{{ totalMarks }} 替换成 {{ totalMarks() }}。 你最终看到的结果是一样的,如下所示:totalMarks()方法在每次页面渲染时都被执行一次(例如,使用每一个change)。results)。通过这样做,Vue只有在依赖变化时才可以计算值。否则,将返回以前缓存的值。这也意味着只要results还没有发生改变,多次访问totalMarks计算属性会立即返回之前的计算结果,而不必再次执行函数。Date.now() 不是响应式依赖:computed: {
now: function () {
return Date.now()
}
}
A,它需要遍历一个极大的数组和做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter!如果你不希望有缓存,请用方法来替代。computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
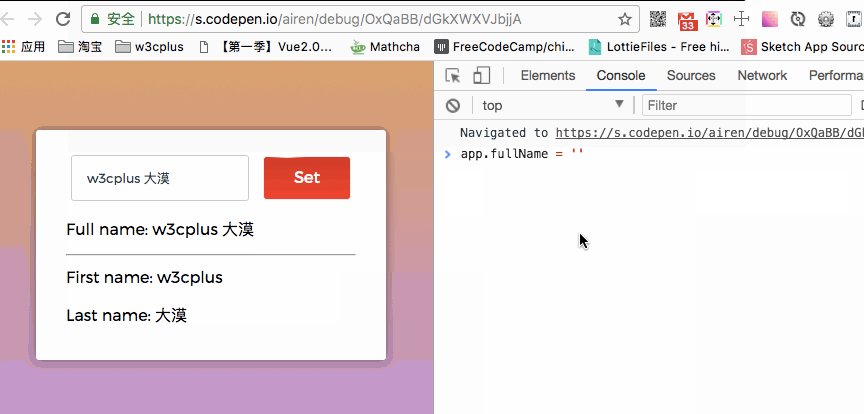
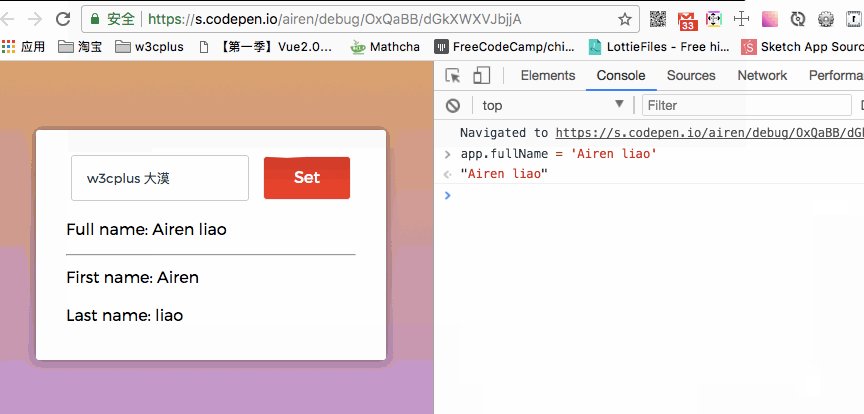
fullName,然后点击set按钮,可以看到对应的效果。你现在再运行app.fullName="Airen liao"时,计算属性的setter会被调用,app.firstName和app.lastName也相应地会被更新。如下图所示:
watcher。这是为什么Vue通过watch选项提供一个更通用的方法,来响应数据的变化。当你想要在数据变化响应时,执行异步操作或开销较大的操作,这是很有用的。watch属性。当你有一些数据需要随着其它数据变动而变动时,你很容易滥用watch。然而,通常更好的想法是使用计算属性而不是命令式的watch回调。比如下面的示例:<div id="app">
{{ fullName }}
</div>
let app = new Vue({
el: '#app',
data () {
return {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
}
},
watch: {
firstName: function (val) {
this.fullName = val + ' ' + this.lastName
},
lastName: function (val) {
this.fullName = this.firstName + ' ' + val
}
}
})
let app = new Vue({
el: '#app',
data () {
return {
firstName: 'Foo',
lastName: 'Bar'
}
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})
vue-async-computed包可以通地将一个promise的值绑定到组件属性来创建和使用组件中的异步计算属性。yarn或npm来安装vue-async-computed插件:# Yarn
$ yarn add vue-async-computed
# NPM
$ npm i vue-async-computed --save
// main.js
import Vue from 'vue';
import AsyncComputed from 'vue-async-computed'
import App from 'App.vue';
Vue.use(AsyncComputed);
new Vue({
el: '#app',
render: h => h(App)
});
vue-async-computed之后,咱们就可以开始使用这个插件了。使用如何使用这个插件之前,先来简单的了解一些概念。setterpromise的resolve为止,除非default被设置,否则该值为nullpromise的计算属性。<!-- MyComponent.vue -->
<template>
<!-- 在一两秒后 myResolvedValue将变成"*Fancy* Resolved Value" -->
<h2>Asynchronous Property {{ myResolvedValue }}</h2>
</template>
<script>
export default {
asyncComputed: {
myResolvedValue () {
return new Promise((resolve, reject) => {
setTimeout(() => resolve('*Fancy* Resolved Value!'), 1000)
})
}
}
}
</script>
async / await,这将变得更简单:<!-- MyComponent.vue -->
<template>
<!-- 在一两秒后 myResolvedValue将变成"*Fancy* Resolved Value" -->
<h2>Asynchronous Property {{ myResolvedValue }}</h2>
</template>
<script>
function fancinessComesLater () {
return new Promise((resolve, reject) => {
setTimeout(() => resolve('*Fancy* Resolved Value!'), 1000)
})
}
export default {
asyncComputed: {
async myResolvedValue() {
return await fancinessComesLater()
}
}
}
</script>
vue-async-computed更详细的使用和介绍,可以阅读其官网提供的相关介绍。

声明:本文转载于:w3cplus,如有侵犯,请联系admin@php.cn删除
程序员必备接口测试调试工具:点击使用
声明:本文转载于网络,如有侵犯,请联系545125923@qq.com删除
