聊聊vue生命周期钩子函数有哪些以及什么时候触发
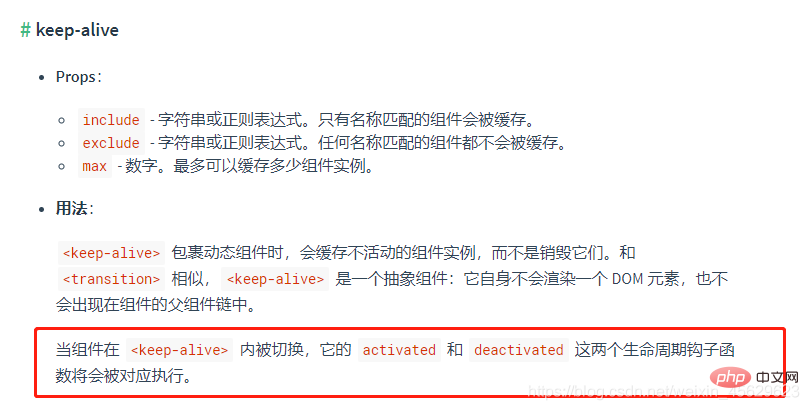
已收录本篇文章给大家带来了关于vue的相关知识,其中主要介绍了vue生命周期钩子函数有哪些,分别什么时候触发,vue生命周期即为一个组件从出生到死亡的一个完整周期,下面一起来看一下,希望对大家有帮助。 【相关推荐:javascript视频教程、vue.js教程】 vue生命周期即为一个组件从出生到死亡的一个完整周期 主要包括以下4个阶段:创建,挂载,更新,销毁 我平时用的比较多的钩了是created和mounted,created用于获取后台数据,mounted用于dom挂载完后做一些dom操作,以及初始化插件等.beforeDestroy用户清除定时器以及解绑事件等, 另外还新增了使用内置组件 keep-alive 来缓存实例,而不是频繁创建和销毁(开销大) 大家理解就ok: 生命周期钩子函数(11个)Function(类型),标注蓝色的那个是属于类型的意思。 说到activated不得不提到keep-alive,你切换出去又切出来会调用到它。(你可以理解为生命周期钩子函数,用法也一样) 指的是实例被挂载后调用,如果没有keep-alive每次切回来该组件都会触发一次,但是keep-alive会缓存不活动的组件实例,那么可以说他只会触发一次。所以往往一些数据的请求要在这写一次请求,在activated里写一次请求,保证你浪荡回来还能请求到新的数据。 1.这里有个关键词是实例,也就是说如果你用了$refs,你就得注意了。 2.mounted先执行,首次进入时候两个一起执行 附言 keep-alive的运用非常非常非常多。 【相关推荐:javascript视频教程、vue.js教程】 以上就是聊聊vue生命周期钩子函数有哪些以及什么时候触发的详细内容,更多请关注php中文网其它相关文章!

vue生命周期钩子函数
beforeCreate, 创建后:created
beforeMount, 挂载后:mounted
beforeUpdate, 更新后:updated
beforeDestroy, 销毁后:destroyed
actived 实例激活deactived 实例失效以下为详解版
beforeCreate Function 在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。created Function 在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer), 属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。beforeMount Function 在挂载开始之前被调用:相关的 render 函数首次被调用。mounted Function el 被新创建的 vm.el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。beforeUpdate Function 数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。该钩子在服务器端渲染期间不被调用,因为只有初次渲染会在服务端进行。updated Function 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。activated Function keep-alive 组件激活时调用。该钩子在服务器端渲染期间不被调用。deactivated Function keep-alive 组件停用时调用。该钩子在服务器端渲染期间不被调用。beforeDestroy Function 实例销毁之前调用。在这一步,实例仍然完全可用。该钩子在服务器端渲染期间不被调用。destroyed Function Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。errorCaptured(2.5.0+ 新增) (err: Error, vm: Component, info: string) => ?boolean 当捕获一个来自子孙组件的错误时被调用。此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false 以阻止该错误继续向上传播。生命周期mounted和activated使用、踩坑
activated
mounted
踩坑


声明:本文转载于网络,如有侵犯,请联系545125923@qq.com删除