火狐支持css改变滚动条的属性有哪些
已收录火狐支持的改变滚动条的CSS属性有两个:1、scrollbar-color属性,用于设置元素滚动条的颜色,可控制滚动条轨道和滚动条拇指的颜色,语法“scrollbar-color:color|dark|light;”;2、scrollbar-width属性,用于设置显示时元素滚动条的宽度或厚度,语法“scrollbar-width:thin|none|宽度大小值;”。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 修改火狐滚动条样式的css属性只有 scrollbar-color属性 scrollbar-color属性用于设置元素滚动条的颜色。它可用于分别控制滚动条轨道和滚动条拇指的颜色。滚动条的轨迹是滚动条的背景,它保持固定并显示可以滚动的区域。滚动条的拇指指的是滚动条的移动部分,该部分浮点数在轨道的顶部,表示滚动条的当前位置。 track(轨道)是指滚动条,其一般是固定的而不管滚动位置的背景。 thumb(拇指)是指滚动条通常漂浮在轨道的顶部上的移动部分。 语法: 示例: scrollbar-width属性 scrollbar-width 属性允许开发者设置滚动条出现时的厚度 scrollbar-width属性用于设置显示时元素滚动条的宽度或厚度。此属性可用于以下页面上:用户接口要求元素应更突出地显示,并且缩小滚动条宽度可为元素提供更多空间。 语法: 用法: 属性值: auto:它用于设置滚动条宽度,以由浏览器自动设置。它是默认值。 thin:用于将滚动条的宽度设置为默认滚动条的更薄的变体。 none:它用于完全隐藏滚动条,但是内容仍可滚动。 (学习视频分享:css视频教程) 以上就是火狐支持css改变滚动条的属性有哪些的详细内容,更多请关注php中文网其它相关文章!

scrollbar-color 和 scrollbar-width 。scrollbar-color:auto | color | dark | light
scrollbar-color: auto; /* 使用浏览器默认的滚动条样式 */
scrollbar-color: dark; /* 使用浏览器默认的深色或者黑色滚动效果 */
scrollbar-color: light; /* 使用浏览器默认的浅色滚动效果 */
scrollbar-color: red #00f; /* 第一个颜色为滚动条的颜色, 第二个颜色为滚动条轨道的颜色 */
<!DOCTYPE html>
<html>
<head>
<title>
CSS | scrollbar-color </title>
<style>
.scrollbar-auto {
scrollbar-color:auto;
height:150px;
width:200px;
overflow-y:scroll;
background-color:lightgreen;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks </h1>
<b>
CSS | scrollbar-color </b>
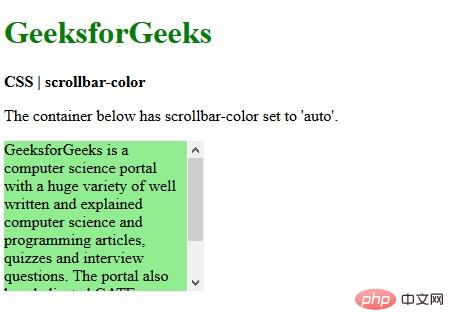
<p>
The container below has scrollbar-color set to
'auto'.
</p>
<div class="scrollbar-auto">
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>
CSS | scrollbar-color </title>
<style>
.scrollbar-colored {
scrollbar-color:red green;
height:150px;
width:200px;
overflow-y:scroll;
background-color:lightgreen;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks </h1>
<b>
CSS | scrollbar-color </b>
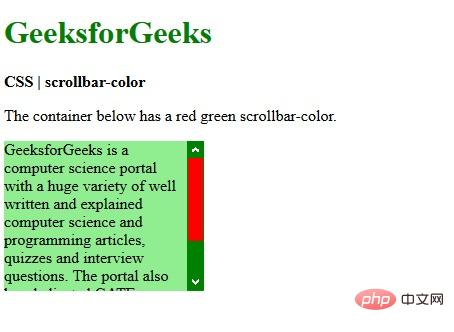
<p>
The container below has a red green scrollbar-color.
</p>
<div class="scrollbar-colored">
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also has dedicated GATE preparation and competitive programming sections.
</div>
</body>
</html>

scrollbar-width:auto | thin | none |len
scrollbar-width: auto; /* 使用浏览器默认的滚动宽度 */
scrollbar-width: thin; /* 设置比默认滚动条宽度更窄的宽度 */
scrollbar-width: none; /* 隐藏滚动条,但是元素还是可以滚动 */
scrollbar-width: 66px; /* 直接设置滚动条的宽度,比如 60px 3vh 4wh 5rem 6rm 等长度 */
<!DOCTYPE html>
<html>
<head>
<title>CSS | scrollbar-width property</title>
<style>
.scrollbar-auto {
scrollbar-width:auto;
background-color:lightgreen;
height:150px;
width:200px;
overflow-y:scroll;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks </h1>
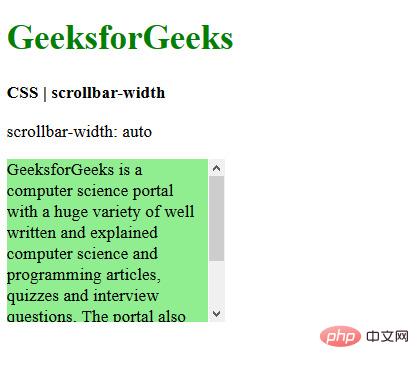
<b>CSS | scrollbar-width</b>
<p>scrollbar-width:auto</p>
<div class="scrollbar-auto">
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also
has dedicated GATE preparation and competitive programming sections.
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>CSS | scrollbar-width</title>
<style>
.scrollbar-thin {
scrollbar-width:thin;
background-color:lightgreen;
height:150px;
width:200px;
overflow-y:scroll;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks </h1>
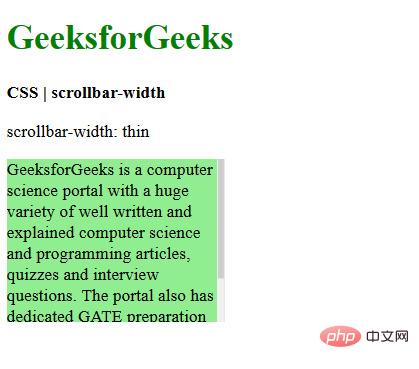
<b>CSS | scrollbar-width</b>
<p>scrollbar-width:thin</p>
<div class="scrollbar-thin">
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also
has dedicated GATE preparation and competitive programming sections.
</div>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<title>CSS | scrollbar-width</title>
<style>
.scrollbar-none {
scrollbar-width:none;
background-color:lightgreen;
height:150px;
width:200px;
overflow-y:scroll;
}
</style>
</head>
<body>
<h1 style="color:green">
GeeksforGeeks </h1>
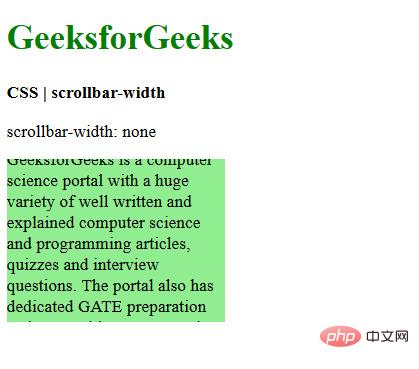
<b>CSS | scrollbar-width</b>
<p>scrollbar-width:none</p>
<div class="scrollbar-none">
GeeksforGeeks is a computer science portal with a huge variety of well written and explained computer science and programming articles, quizzes and interview questions. The portal also
has dedicated GATE preparation and competitive programming sections.
</div>
</body>
</html>


声明:本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn核实处理。
程序员必备接口测试调试工具:点击使用
声明:本文转载于网络,如有侵犯,请联系545125923@qq.com删除
