jquery find方法怎么获取第一个子元素
已收录两种获取方法:1、先利用find()获取全部子元素,接着利用“:first-child”选择器过滤结果集,返回第一个子元素,语法“$(父元素).find(":first-child")”;2、先利用find()获取全部子元素,接着利用eq()过滤结果集,返回第一个子元素,语法““$(父元素).find("*").eq(0)”。 本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。 在jquery中,find()方法可以获取全部子元素。 find()方法:获取该元素下的所有(包括子集的子集)子集元素 find() 方法返回被选元素的后代元素。(后代是子、孙、曾孙,依此类推。) DOM 树:该方法沿着 DOM 元素的后代向下遍历,直至最后一个后代的所有路径(<html>)。 那么怎么利用find方法获取第一个子元素,只需将find方法获取的元素进行过滤,返回第一个元素即可。 jquery利用find()获取第一个子元素的两种方法 方法1:find()配合 find()获取指定父节点下的全部子元素 利用:first-child选取子元素集合中第一个元素,即第一个子元素 示例: 方法2:find()配合eq()方法使用 find()获取指定父节点下的全部子元素 利用eq(0)选取子元素集合中第一个元素,即第一个子元素 在上例的基础上,修改: 说明: find() 方法返回被选元素的后代元素。 注意:如需返回多个后代,请使用逗号分隔每个表达式。 eq() 方法返回带有被选元素的指定索引号的元素。 索引号从 0 开头,所以第一个元素的索引号是 0(不是 1)。 注意:使用负数将从被选元素的结尾开始计算索引。 【推荐学习:jQuery视频教程、web前端视频】 以上就是jquery find方法怎么获取第一个子元素的详细内容,更多请关注php中文网其它相关文章!

:first-child选择器使用<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(function() {
$("button").click(function() {
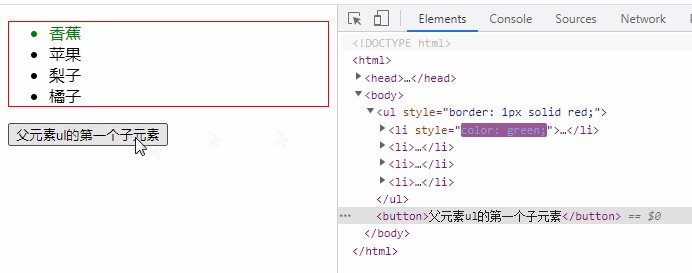
$("ul").find(":first-child").css("color", "red");
})
})
</script>
</head>
<body>
<ul style="border: 1px solid red;">
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的第一个子元素</button>
</body>
</html>

$(function() {
$("button").click(function() {
$("ul").find("*").eq(0).css("color", "green");
})
})

$(selector).find(filter)
参数
描述
filter
必需。过滤搜索后代条件的选择器表达式、元素或 jQuery 对象。
:first-child 选择器选取属于其父元素的第一个子元素。$(":first-child")
$(selector).eq(index)
参数
描述
index
必需。规定元素的索引。可以是整数或负数。
声明:本文转载于网络,如有侵犯,请联系545125923@qq.com删除