归纳整理JavaScript数组实例的9个方法
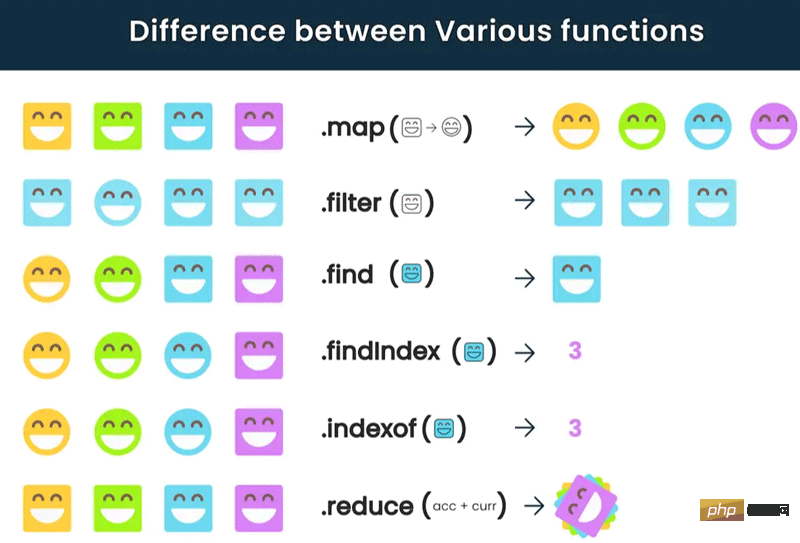
已收录本篇文章给大家带来了关于javascript的相关知识,主要介绍了JavaScript数组实例的9个方法,文章围绕主题展开详细的内容介绍没具有一定的参考价值,需要的朋友可以参考一下。 【相关推荐:javascript视频教程、web前端】 手写JS原生API在面试中很常见,今天努力工作之余(摸鱼的时候)翻到了MDN文章中关于数组实例方法这部分,正好无聊就手写几个实例方法玩玩,复习一下基础内容,并记录一下。 如果你还不知道数组实例中迭代方法有什么区别,可以看下面这张图: 这个方法会返回一个新的数组,数组中的每一项都是执行过 实现代码如下: 这个方法会返回一个新的数组,数组中的值是满足 实现代码如下: 该方法会判断数组中的每一项,如果有一项满足回调函数中条件就返回 实现代码如下: 该方法会判断数组中的每一项,如果所有项满足回调函数中条件就返回 实现代码如下: 该方法会让数组中的每个元素执行我们提供的回调函数,并将结果汇总返回,实现代码如下: 这个方法比较简答了,就是遍历数组方法,数组中的每一项都执行回调函数,实现代码如下: 这两个方法比较类似,一个返回元素,一个返回元素的索引,这里就编写一个,实现代码如下: 该方法可以将数组中的所有元素根据指定的字符串进行拼接,并返回拼接后的字符串, 实现代码如下: 【相关推荐:javascript视频教程、web前端】 以上就是归纳整理JavaScript数组实例的9个方法的详细内容,更多请关注php中文网其它相关文章!

前言


map
map提供的回调函数结果。const map = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
// 定义一个空数组,用于存放修改后的数据
let res = []
for (let i = 0; i < array.length; i++) {
res.push(fun(array[i]))
}
return res
}
// 测试
let res = map([1, 2, 3], item => {
return item * 2
})
console.log(res) // [ 2, 4, 6 ]
filter
filter提供的回调函数的值,const filter = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
// 定义一个空数组,用于存放符合条件的数组项
let res = []
for (let i = 0; i < array.length; i++) {
// 将数组中的每一项都调用传入的函数,如果返回结果为true,则将结果push进数组,最后返回
fun(array[i]) && res.push(array[i])
}
return res
}
// 测试
let res = filter([1, 2, 3], item => {
return item > 2
})
console.log(res) // [ 3 ]
some
true都不满足则返回false。const some = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
let flag = false
for (let i of array) {
if (fun(i)) {
flag = true
break
}
}
return flag
}
let res = some([1, 2, 3], item => {
return item > 2
})
console.log(res) // true
every
true否则返回false。const every = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
let flag = true
for (let i of array) {
if (!fun(i)) {
flag = false
break
}
}
return flag
}
let res = every([1, 2, 3], item => {
return item > 0
})
console.log(res) // true
reduce
const reduce = (array, fun, initialValue) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
let accumulator = initialValue
for (let i = 0; i < array.length; i++) {
accumulator = fun(accumulator, array[i], i, array)
}
return accumulator
}
const arr = [1, 2, 3]
console.log(arr.reduce(v => v + 10, 10)) // 40
console.log(reduce(arr, v => v + 10, 10)) // 40
forEach
const forEach = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
for (let i of array) {
fun(i)
}
}
let res = forEach([1, 2, 3], item => {
console.log(item)
})
find和findIndex
const myFind = (array, fun) => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof fun !== 'function') throw new TypeError(fun + ' is not a function')
let res
for (let i = 0; i < array.length; i++) {
if (fun(array[i])) {
res = array[i]
}
}
return res
}
// 测试
let res = myFind([1, 2, 3], item => {
return item > 2
})
console.log(res) // 3
join
const join = (array, separator = ',') => {
// 类型约束
if (Object.prototype.toString.call(array) !== '[object Array]')
throw new TypeError(array + ' is not a array')
if (typeof separator !== 'string')
throw new TypeError(separator + ' is not a string')
let res = array[0].toString()
for (let i = 0; i < array.length - 1; i++) {
res += separator + array[i + 1].toString()
}
return res
}
// 测试
let res = join([1, 2, 3], '-')
console.log(res) // 1-2-3

声明:本文转载于:脚本之家,如有侵犯,请联系admin@php.cn删除
程序员必备接口测试调试工具:点击使用
声明:本文转载于网络,如有侵犯,请联系545125923@qq.com删除
